Installation
↑ Torna in cima- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Appearance > Add New and Upload Theme with the file you downloaded with Choose File.
- Install Now and Activate the theme.
More information at: Installing a theme.
Setup and Configuration
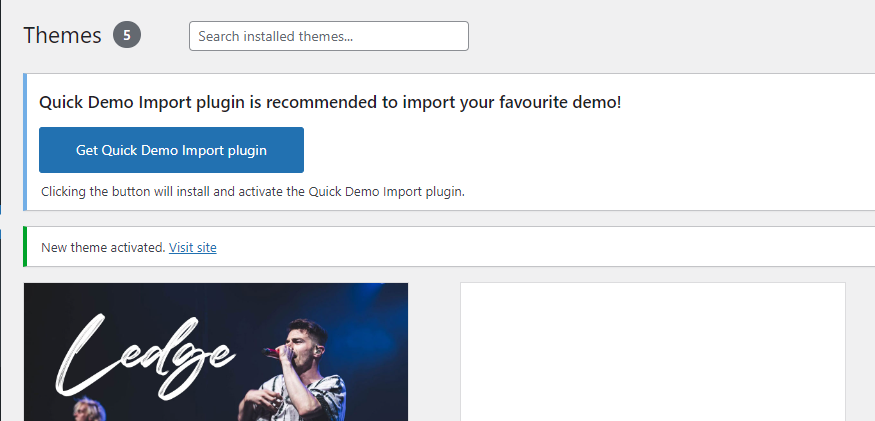
↑ Torna in cimaYou can import the demo content to help you to get started. It will also install and activate WooCommerce if it’s not already installed.
To do so, follow the instruction and install and activate the Quick Importer plugin

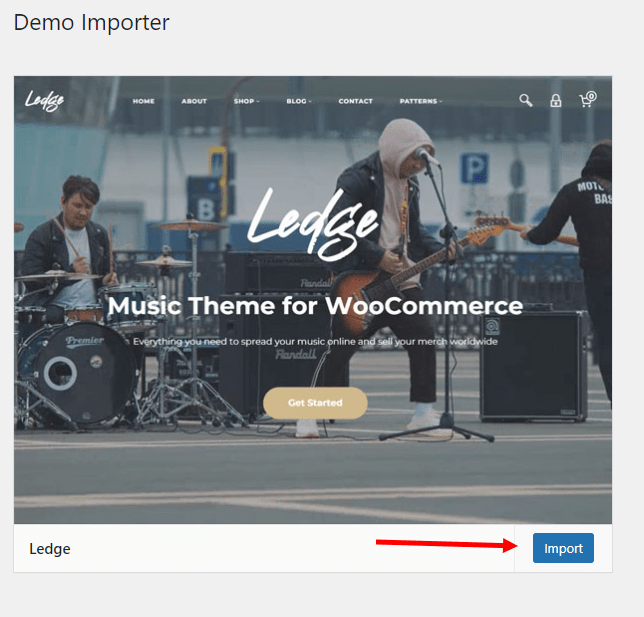
Once the plugin is installed, click on the “Import” button to install the demo data:

Theme Customization
↑ Torna in cima- Ledge is a block theme that enables the Site Editor. It allows you to edit every aspect of the site, like the header, the footer, and the menu.
- It includes custom block patterns that you can insert in your page and edit with your image and text
- Ledge comes with custom settings for certain blocks, to add animation to your text and buttons, set a predefined skin for covers (light or dark), and enable a Lightbox for your videos, images, and galleries.
- Additionally, Ledge also comes with different page templates to use depending on what type of page you need.
Customizer: change the primary accent color
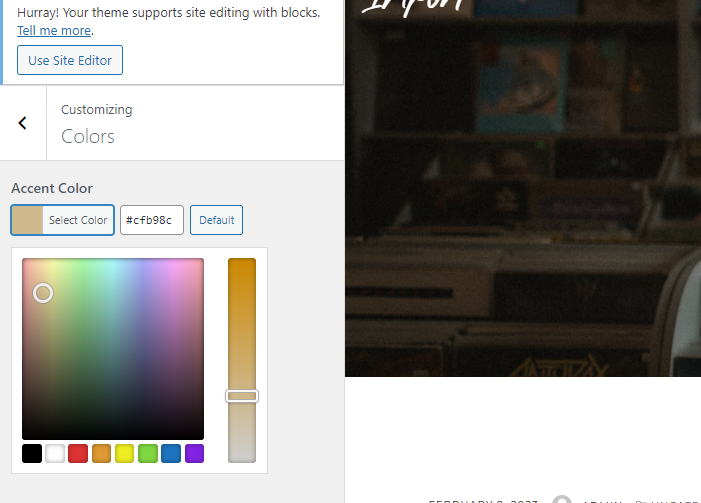
↑ Torna in cimaTo change the primary accent color, go to Appearance -> Customize and click on the “Colors” section.

Accessing The Site Editor
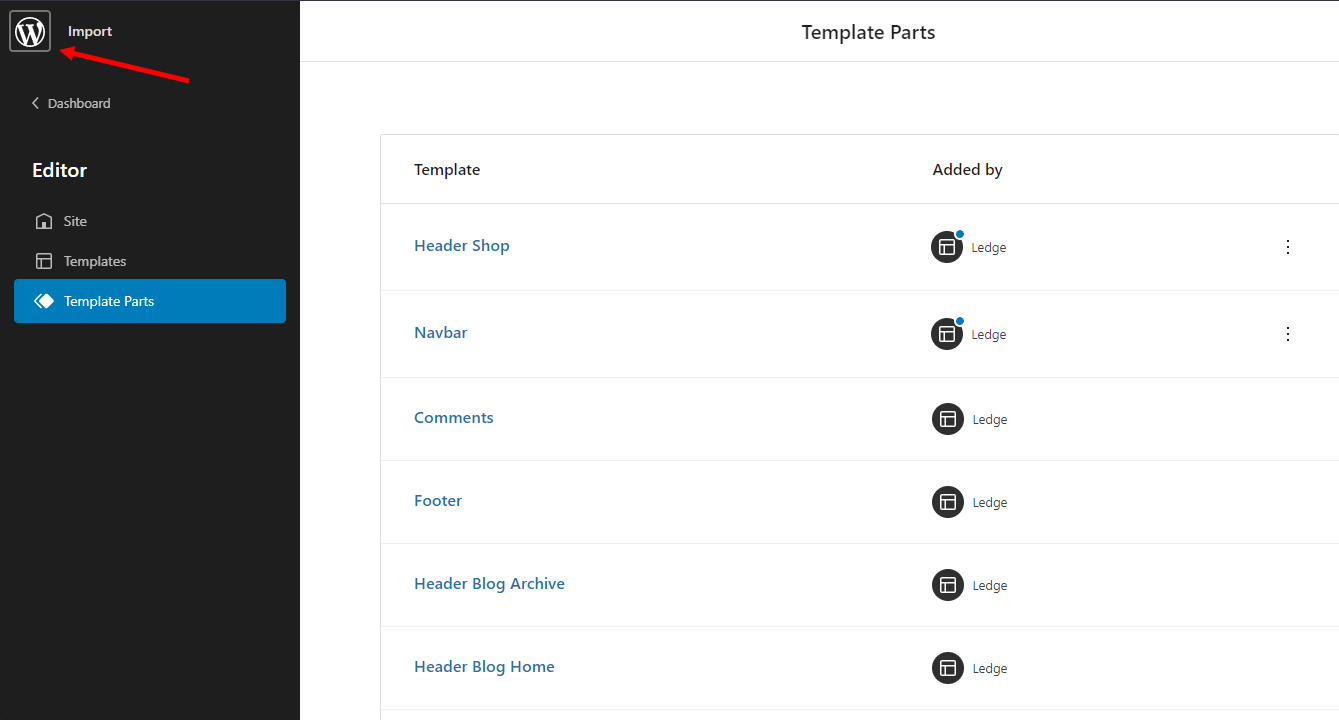
↑ Torna in cimaTo access the site editor, go to Appearance -> Site Editor.
By default will be sent to the whole homepage editing. Click on the WordPress logo on the top left to access the template and template parts list.
As mentioned above, you will find two categories or structures to edit.
- The templates: these are the main page structure of your website.
- The template parts: the template parts are the parts of the templates that help you to organize and add structure to the theme to avoid having to repeat code. A template part can be used in different page templates

Site title or Logo and Navigation
To edit the site title/logo and navigation, go into the “Navbar” template part edit page.
Site title or Logo
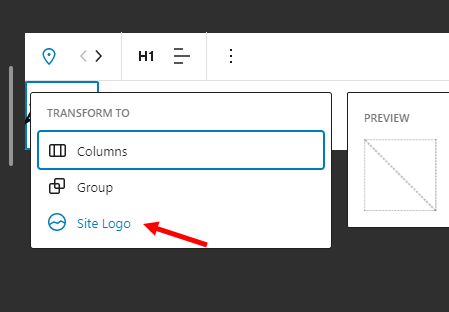
By default, the logo is simple your site title with a custom font. You can either change the font family size and the text itself or choose to use a logo image instead. To do that, click on the site title and click the option to convert it to a site logo

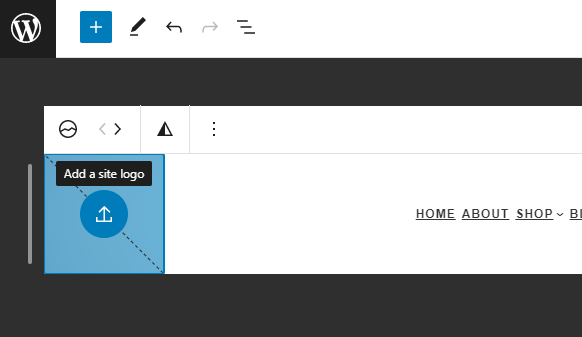
You will then be able to upload an image for your logo.

There is 2 navigation block in the navbar, one visible on desktop and one visible on mobile.
Here is how to set up your navigation block:
Navigation Block WordPress Documentation
Desktop Navigation
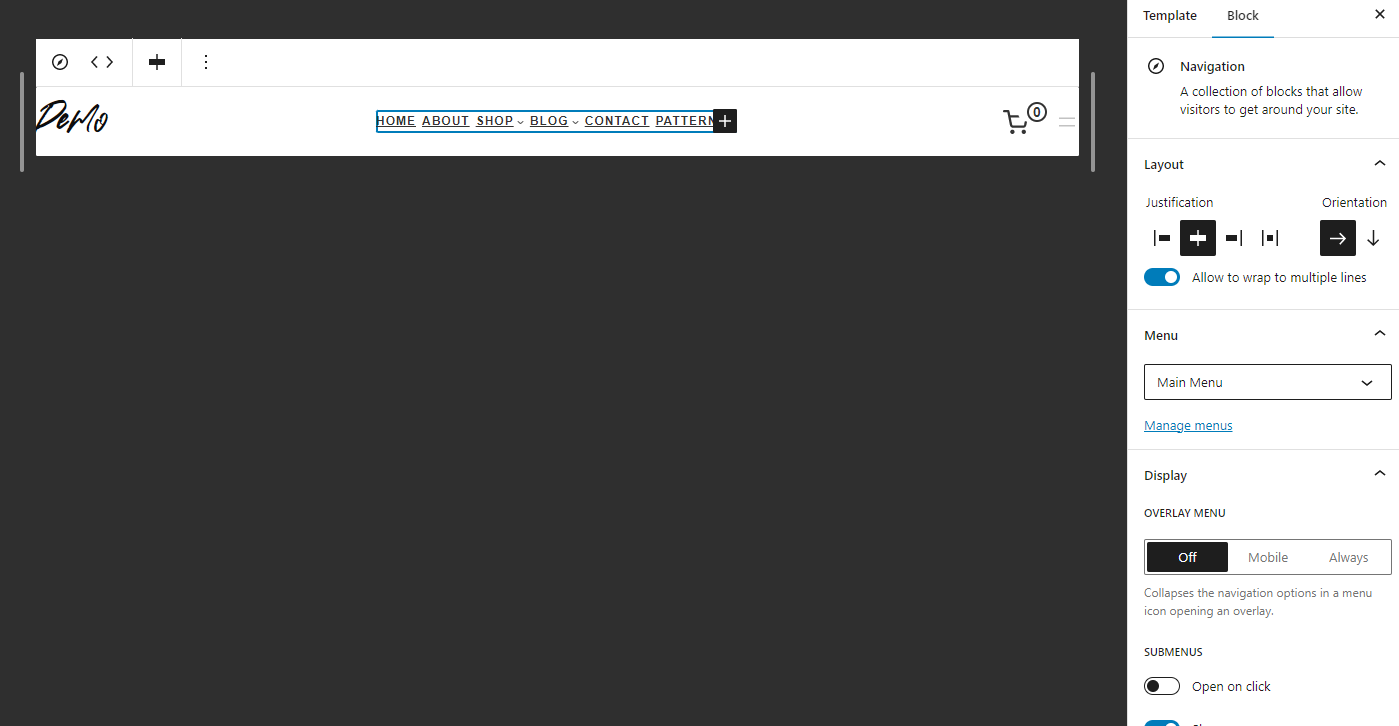
For the main desktop navigation, be sure that the menu block has the class “nav-primary–desktop” (Advanced tab) and that the “Overlay Menu” option is set to “off”.

Mobile Menu
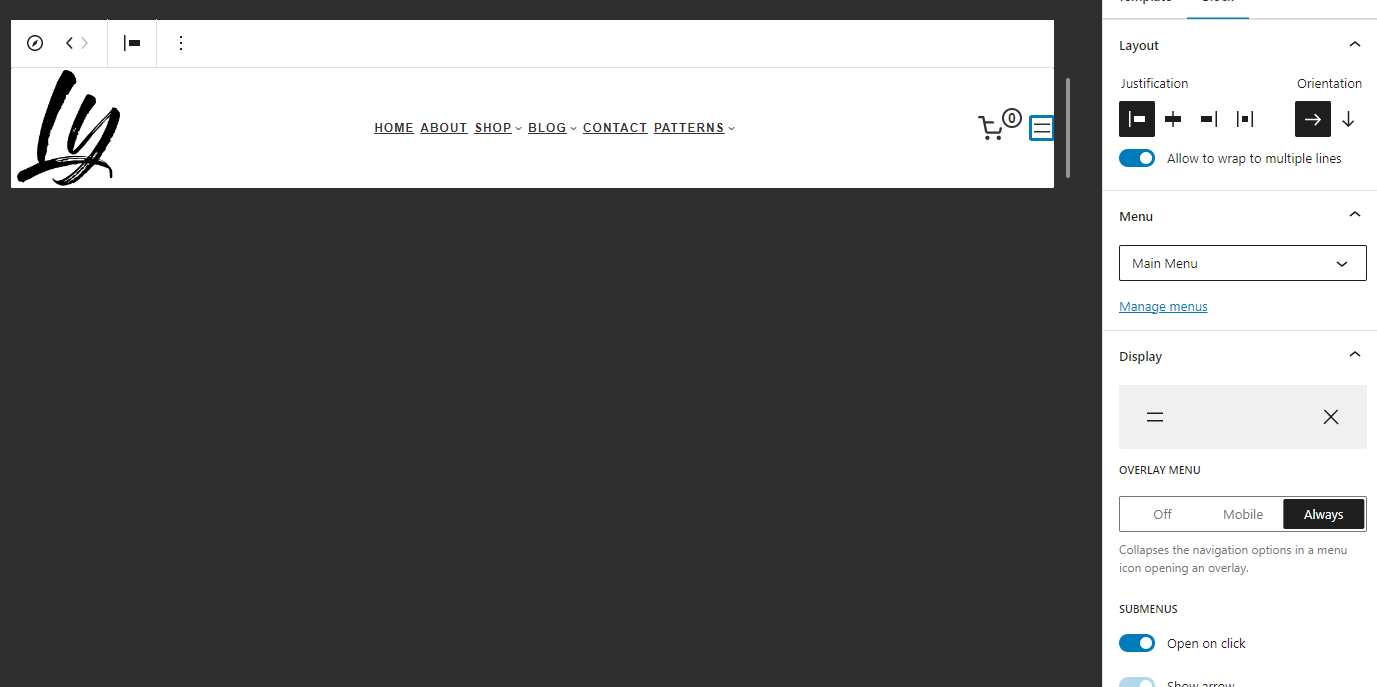
For the main desktop navigation, be sure that the menu block has the class “nav-primary–mobile” (Advanced tab) and that the “Overlay Menu” option is set to “always”.

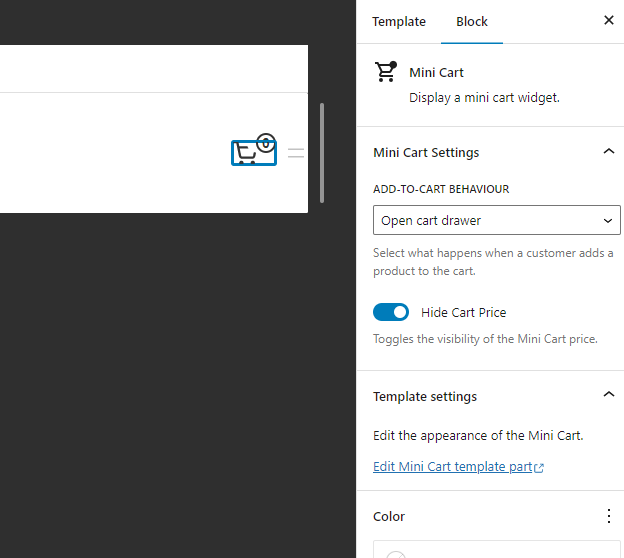
Cart Menu Item
The navigation bar comes with a cart menu item. If the cart menu item is there, a search menu item and “account” menu item will automatically be added.

Default header image
Insert Patterns
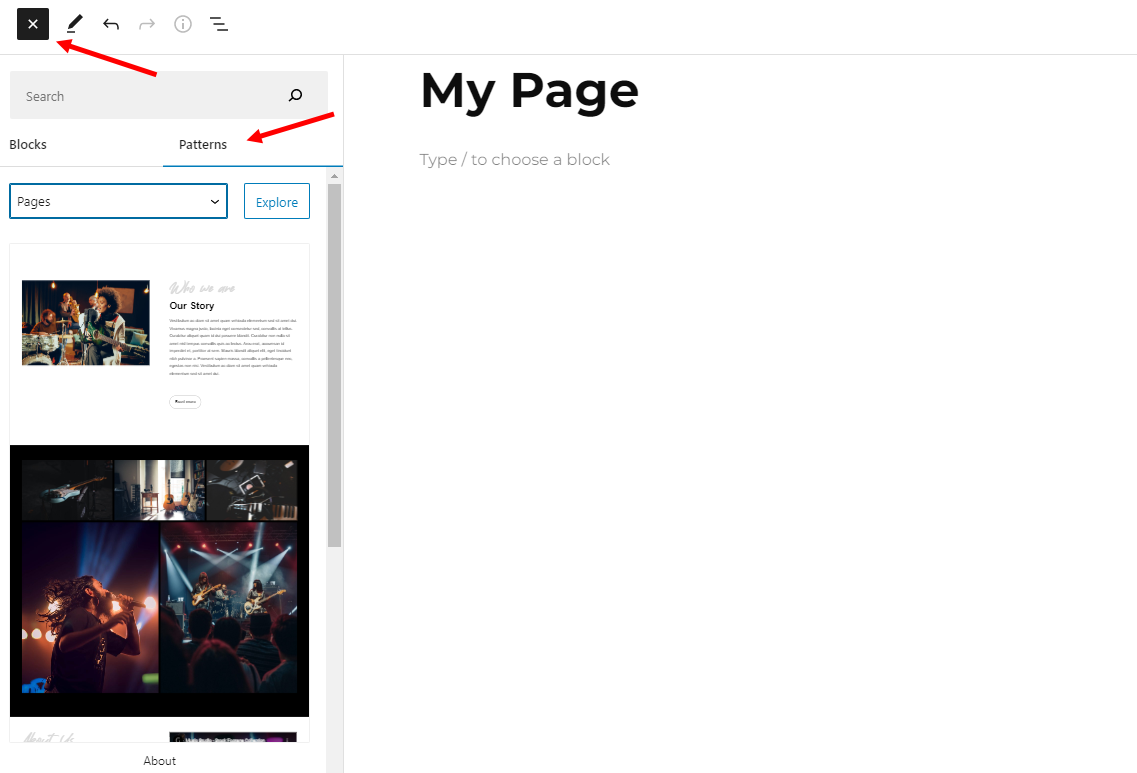
↑ Torna in cimaTo insert a pre-made pattern into an existing page, go to the page “edit” admin panel, click on the “plus” button at the top left, and click on the “Patterns” tab. In addition to the default WordPress pattern, you will find 6 new patterns categories:
- Pages
- Sidebars
- About
- Hero
- Typography
- CTA (Call to Action)
- Latest Posts

From the “pattern” panel, you will now be able to insert either complete pages from the demo in the “Pages” category or insert the other types of blocks.
Custom Block Settings
↑ Torna in cimaLedge comes with additional custom block settings. You will find these settings when you edit a block in your backend.
Below is the list of the blocks that come with custom settings.
- Button: entrance animation
- Cover: default color skin (dark background with light text or light background with dark text) and padding option
- Gallery: Enable or disable Lightbox
- Heading: Text Entrance animation
- Image: Enable or disable Lightbox and Hover effect types
- Paragraph: Text Entrance animation
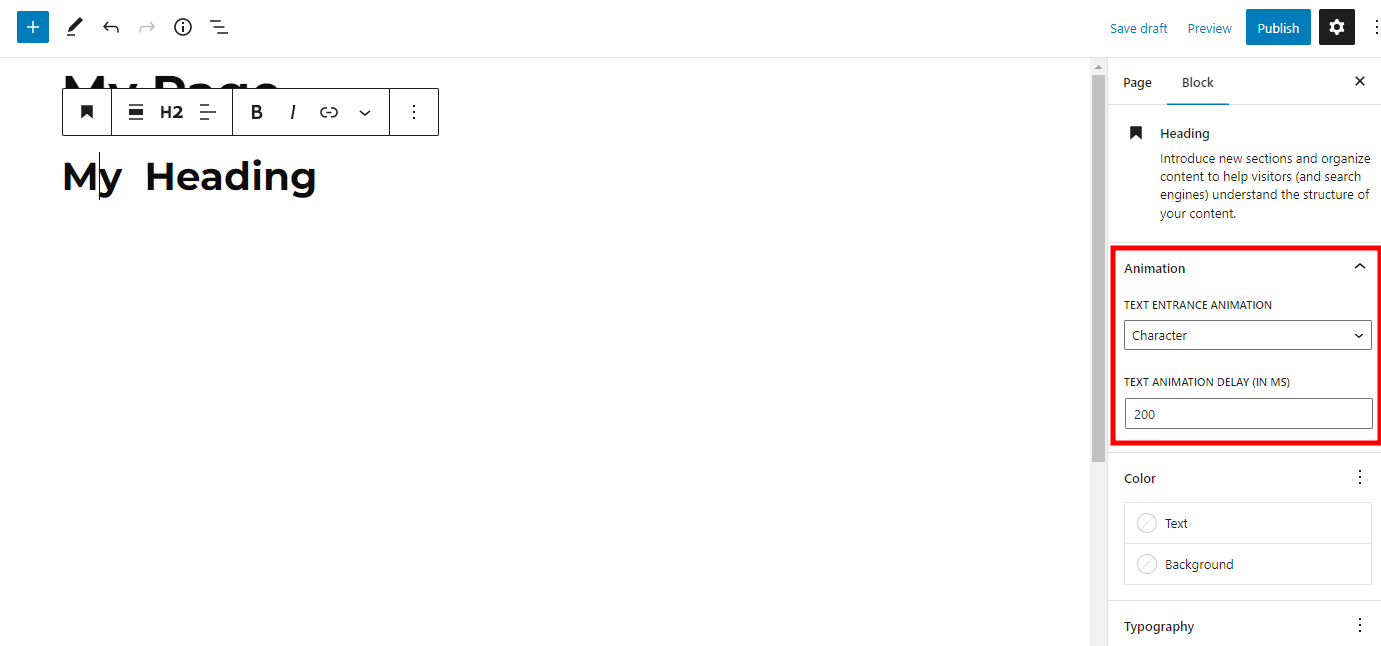
Entrance Animation
For the heading, paragraph, and button blocks, you will find custom entrance animation. It will animate the text while scrolling, and there are 3 types of animation available. You can also add a delay to the animation.
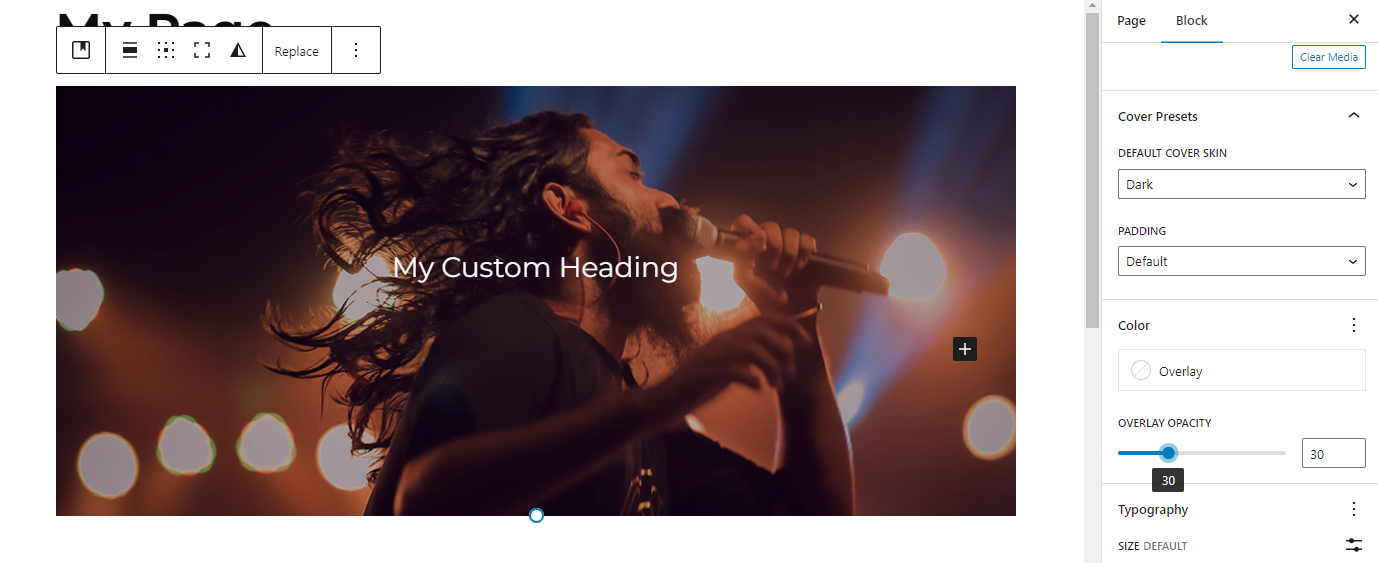
Cover Skin and Padding Settings
The cover blocks are used in the theme to create sections and alternate between sections with content, and sections with a big image or video background. To make things even more simple, we added “padding” and “Default cover skin” settings.
If you want to insert an image or video background, it is recommended to choose the “Dark” cover skin. This way your text will be white by default.

By default, the cover will have padding. If you want to insert content that will take the full width of the screen, you can disable the default padding by selecting “no padding” in the “Padding option”.
Enable Image and Video Lightbox
A Lightbox is a feature that will show an image in full size or a video when clicking on an image.
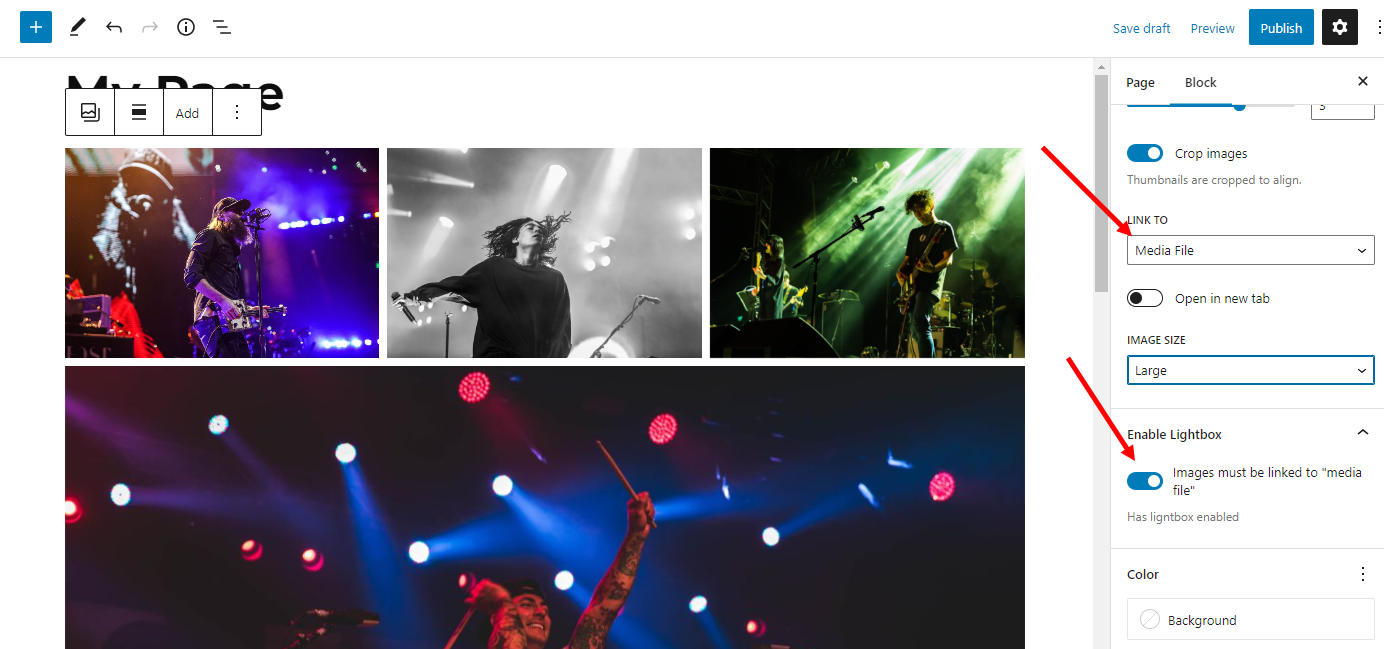
Image and Gallery Lightbox
For single images, and galleries, you can choose to enable the Lightbox. To do so, be sure that your image or gallery images are linked to the full-size media file in the options.

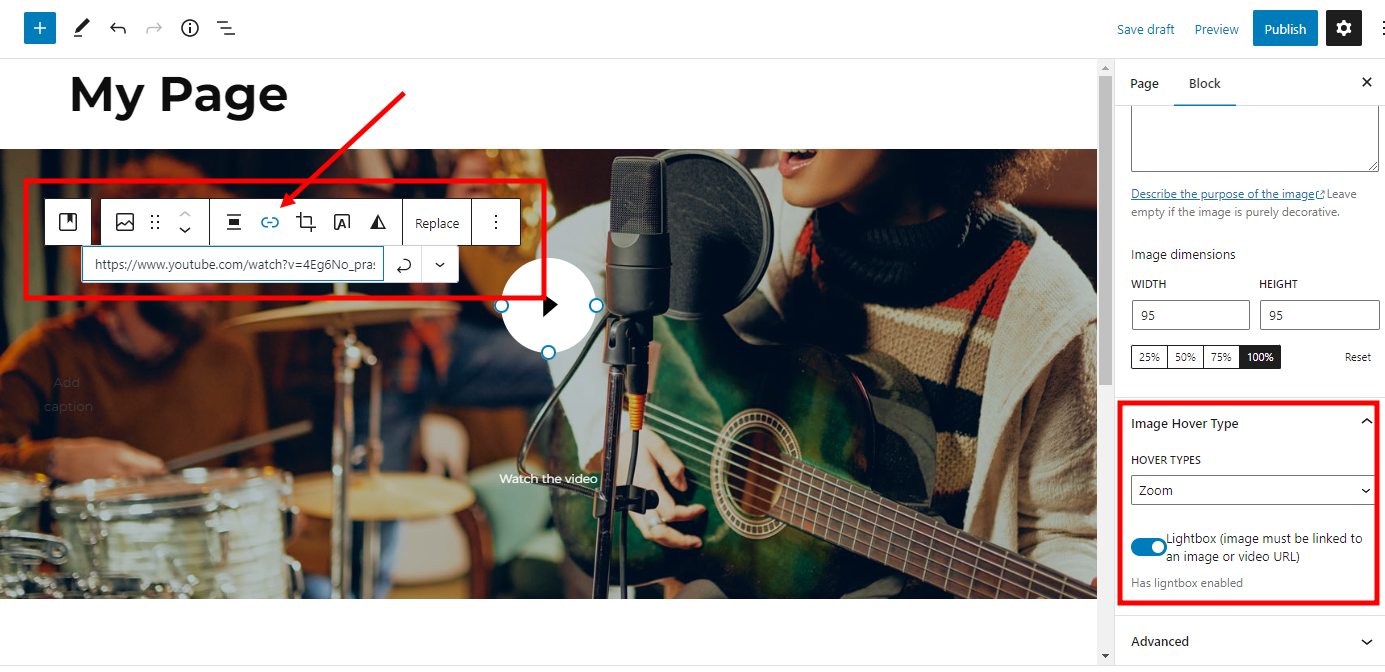
Video Opener
To create a “video opener”, insert an image in your page (for example a play button image), link it to a YouTube or Self Hosted video URL, and enable the lightbox option.

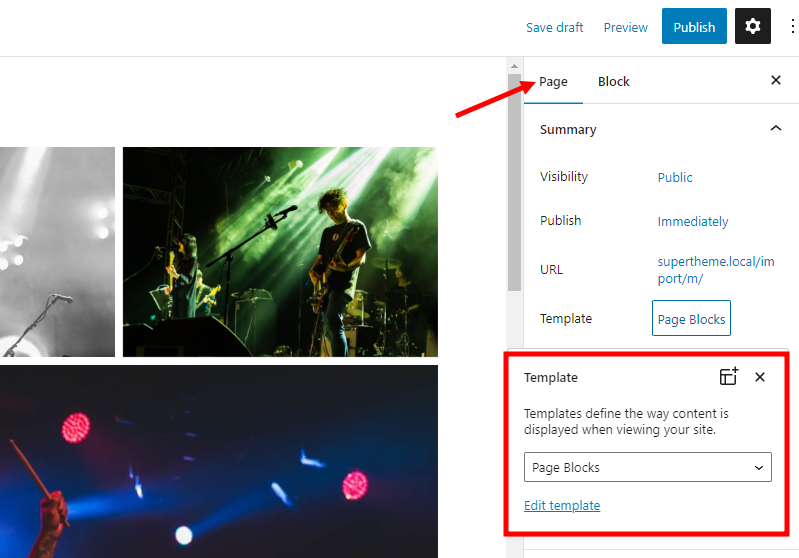
Page Templates
↑ Torna in cimaYou can change your page template in the right sidebar of your page editor, by clicking on the “Page” tab

There are 4 templates that you may need to choose from depending on the content to display.
- Default Template: for pages with just text. It will have a default top and bottom padding. It will come with the default header with the page title and the page featured image will be used as the header background image.
- Page Blocks: for pages with block content. It will come with the default header with the page title and the page featured image will be used as the header background image.
- Page Blocks No Header: Same as the “Page Blocks” template, but without any header and with a transparent menu bar. You will most likely use this one for your homepage or a landing page.
- Blank: A template with nothing in it. It will allow you to create any content from scratch
Support
↑ Torna in cimaThat’s it! That’s basically all you need to know to use Ledge theme. If you have any question that is beyond the scope of this file, feel free to reach out for support!