Afterpay has transformed the way people pay by allowing shoppers to receive products immediately and pay in 4 instalments over a short period of time. The service is completely free for customers who pay on time – helping consumers spend money responsibly, without incurring interest, fees or revolving in extended debt.
Afterpay is offered by over 85,000 of the world’s best retailers and has more than 14 million active customers globally. The service is currently available in Australia, Canada, New Zealand, United States, and the United Kingdom, Spain, Italy and France, where it is called Clearpay.
Getting Started
↑ Torna in cimaWordPress Version
↑ Torna in cimaPlease note that the WordPress version must be 5.1.1 or greater to integrate with Afterpay.
The WordPress version can be found in the WordPress Admin Dashboard in the bottom right hand corner.

Please note that the WooCommerce version must be 2.6 or greater to integrate with Afterpay.
The WooCommerce version can be found under:
WordPress Admin > Plugins > Installed Plugins

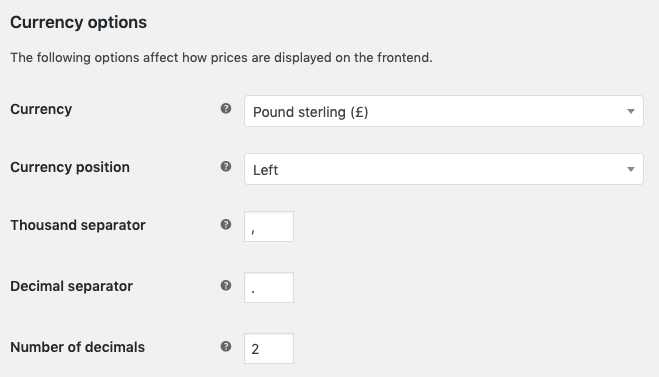
Please note that Store Currency must correspond to the Afterpay account region.
- Navigate to: WordPress Admin > WooCommerce > Settings > General
- Under ‘Currency options’, the ‘Currency’ must be:
- 🇺🇸 United States (US) dollar ($)
- 🇦🇺 Australian dollar ($)
- 🇳🇿 New Zealand dollar ($)
- 🇨🇦 Canadian dollar ($)

Installation
↑ Torna in cima- Navigate to: WordPress Admin Dashboard
- Navigate to: Plugins > Add New

- Type ‘Afterpay’ into the Keyword search box.

- Locate the ‘Afterpay Gateway for WooCommerce’ plugin and click ‘Install Now’.

- Once the installation is complete, click the ‘Activate’ button.

Please visit the following link:
https://wordpress.org/plugins/afterpay-gateway-for-woocommerce/#developers
Configure Plugin
↑ Torna in cimaCompleting the below steps will enable and display Afterpay as a Payment Method and add Afterpay messaging to product pages.
Note: If the ‘Afterpay Gateway Installation’ steps have just been completed, please skip to Step 3.
- Navigate to: WordPress Admin Dashboard
- Navigate to: Plugins > Installed Plugins
- Locate the ‘Afterpay Gateway for WooCommerce’ in the plugin list and click the ‘Settings’ button.

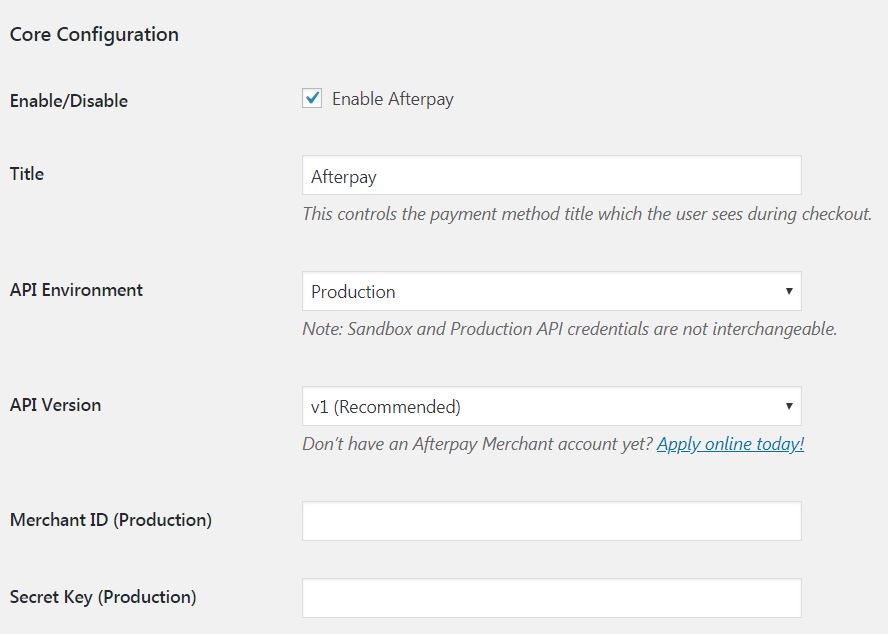
- Navigate to the ‘Core Configuration’ section.

- Enter the Merchant ID provided by Afterpay into the ‘Merchant ID’ field.

- Enter the Secret Key provided by Afterpay into the ‘Secret Key’ field.

- Click the ‘Save changes’ button at the bottom of the page.
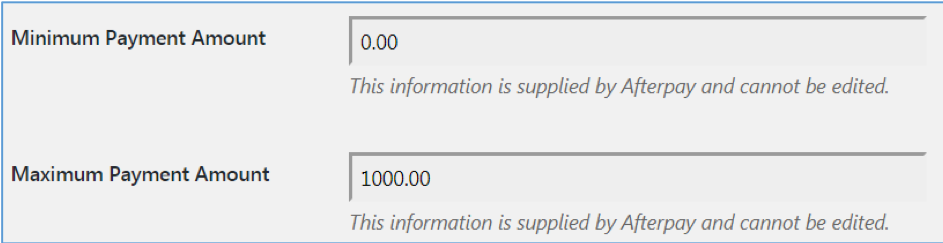
Note: Upon a successful save of the Afterpay credentials, the ‘Minimum Payment Amount’ and ‘Maximum Payment Amount’ values will be updated.

Notes
The ‘Sandbox’ API Environment is only applicable for dedicated test websites.
Advise your Afterpay Account Manager should test credentials be required.
Update Plugin
↑ Torna in cimaAs updates for the ‘Afterpay Gateway for WooCommerce’ plugin are released, a notification will be shown in WordPress Admin.
A number will be shown in WordPress Admin next to the Plugins link, indicating that plugin updates are available.

Note: Please consider taking a backup of the website files and data prior to performing the update.
Upgrade Instructions
↑ Torna in cima- Navigate to: WordPress Admin Dashboard
- Navigate to: Plugins > Installed Plugins
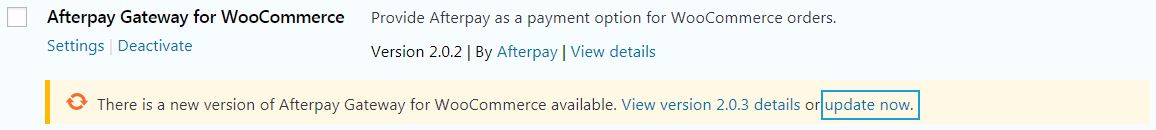
- Locate the ‘Afterpay Gateway for WooCommerce’ in the plugin list.
Note: The version update notification will be displayed, with links to the release details and to updated the plugin. - Click the ‘update now’ link.

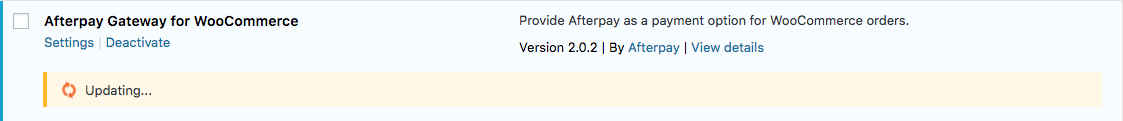
The ‘Afterpay Gateway for WooCommerce’ plugin will now commence the update process.

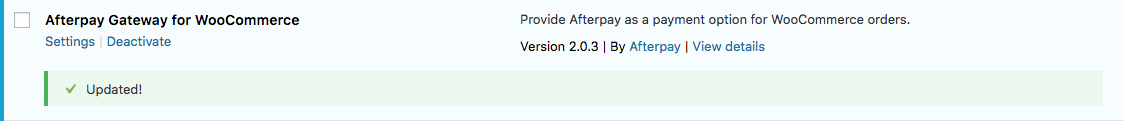
Once complete, the notification bar will turn green and the text will change to ‘Updated!’.

Express Checkout
↑ Torna in cimaAfterpay Express Checkout reduces the overall checkout steps so that your shoppers can complete their orders quickly. We’ll let customers checkout directly from the shopping cart and use their pre-filled information on Afterpay – name, shipping address, phone number, email – to complete their orders on your website.
Simply – less checkout steps, more conversions.

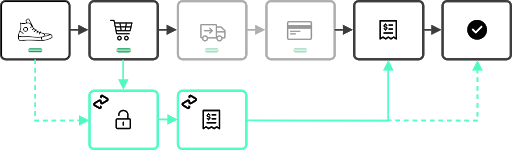
Checkout Steps for Customers
↑ Torna in cimaThe customer can proceed to the cart where they can choose to ‘Checkout with Afterpay’. Afterpay will pre-fill shipping and billing details, and shoppers can complete their order with 1-click.
Afterpay Express checkout comes with Integrated shipping options where Afterpay displays your shipping options to consumers within the Afterpay checkout, with the ability to confirm the order within Afterpay.

Enable or Disable Express Checkout
↑ Torna in cima- Navigate to: WordPress Admin Dashboard
- Navigate to: Plugins > Installed Plugins
- Locate the ‘Afterpay Gateway for WooCommerce’ in the plugin list and click the ‘Settings’ button.
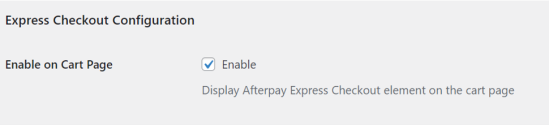
- Find ‘Express Checkout Configuration’ and toggle the checkbox.

The ‘Afterpay Gateway for WooCommerce’ plugin is available for extension or customisation, without alternations to the plugin code.
This allows for a greater level of compatibility with future updates.
Advanced Configuration is divided into the following sections:
Check Product Eligibility
↑ Torna in cimaThe Afterpay plugin runs a series of checks to determine whether Afterpay should be an available payment option for each individual product. Third-party plugins can exclude Afterpay from products that would otherwise be considered supported. This can be done by attaching to the following filter hook:afterpay_is_product_supported
Example (PHP):
/*** @param bool $bool_result* @param WC_Product $product*/function afterpay_ips_callback( $bool_result, $product ) {# My custom products don’t support Afterpay.if ($product->get_type() == ‘my-custom-product-type’) {$bool_result = false;} return $bool_result;}add_filter( ‘afterpay_is_product_supported’, ‘afterpay_ips_callback’, 10, 2 );
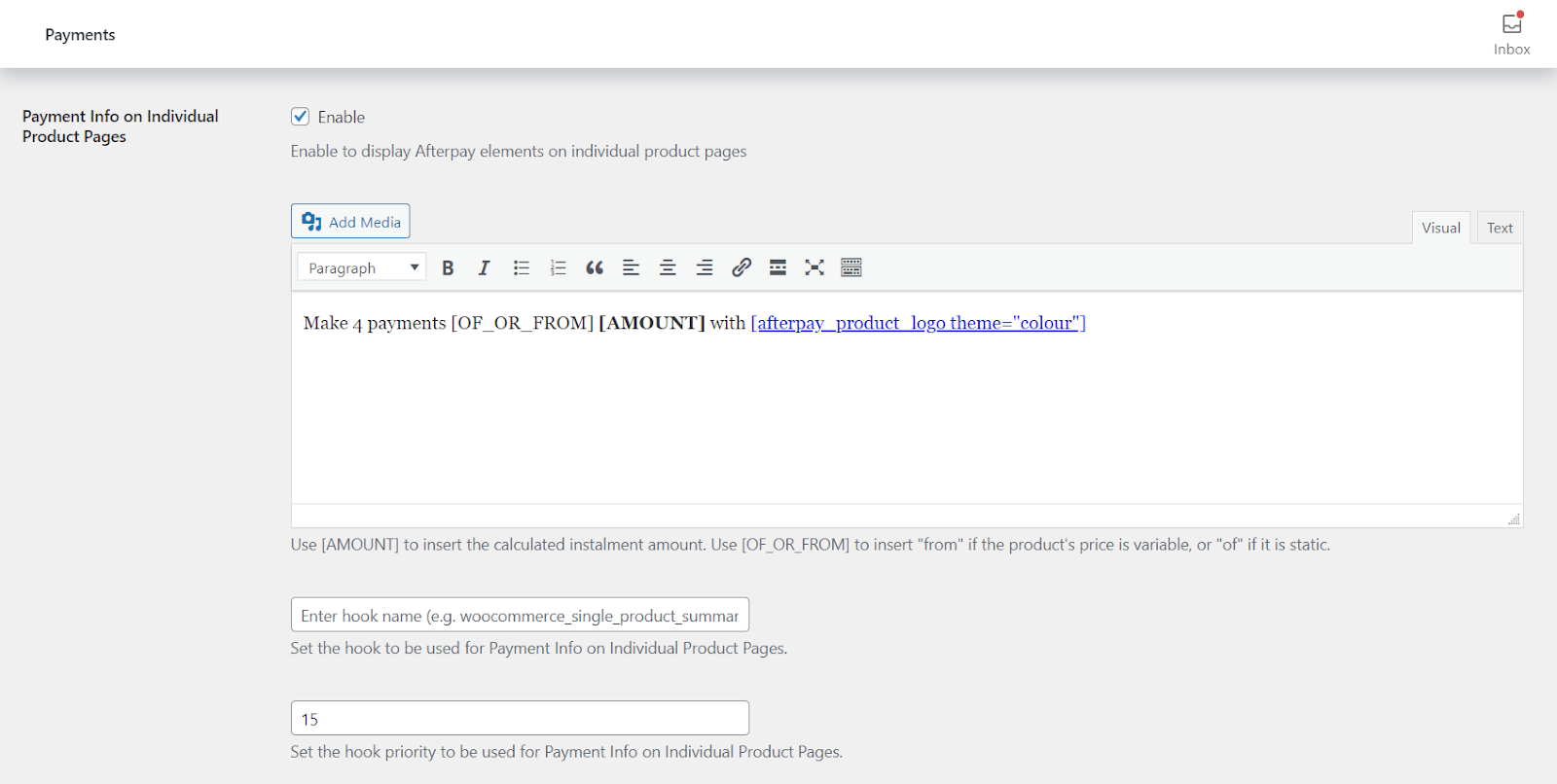
Display on Individual Product Pages
↑ Torna in cimaThird-party plugins can also filter the HTML content rendered on individual product pages using the following filter hook:afterpay_html_on_individual_product_pages
*Note: This is intended for altering the HTML based on custom, varying criteria.
For setting the default HTML, use the admin interface under:
“WooCommerce > Settings > Checkout > Afterpay”.
For hiding the HTML for a subset of products, consider using the following filter hook: afterpay_is_product_supported
Example (PHP):
/**
* @param string $str_html* @param WC_Product $product* @param float $price*/
function afterpay_hoipp_callback( $str_html, $product, $price ) {# Show a different message for products below a custom threshold.# Note that this will only be called if the product price is within# the payment limits defined at the account level.if ($price < 10.00) {$str_html = “<p>Shop Now, Pay Later with Afterpay. Supported for orders over $10.00</p>”; }return $str_html;}add_filter( ‘afterpay_html_on_individual_product_pages’, ‘afterpay_hoipp_callback’, 10, 3 );
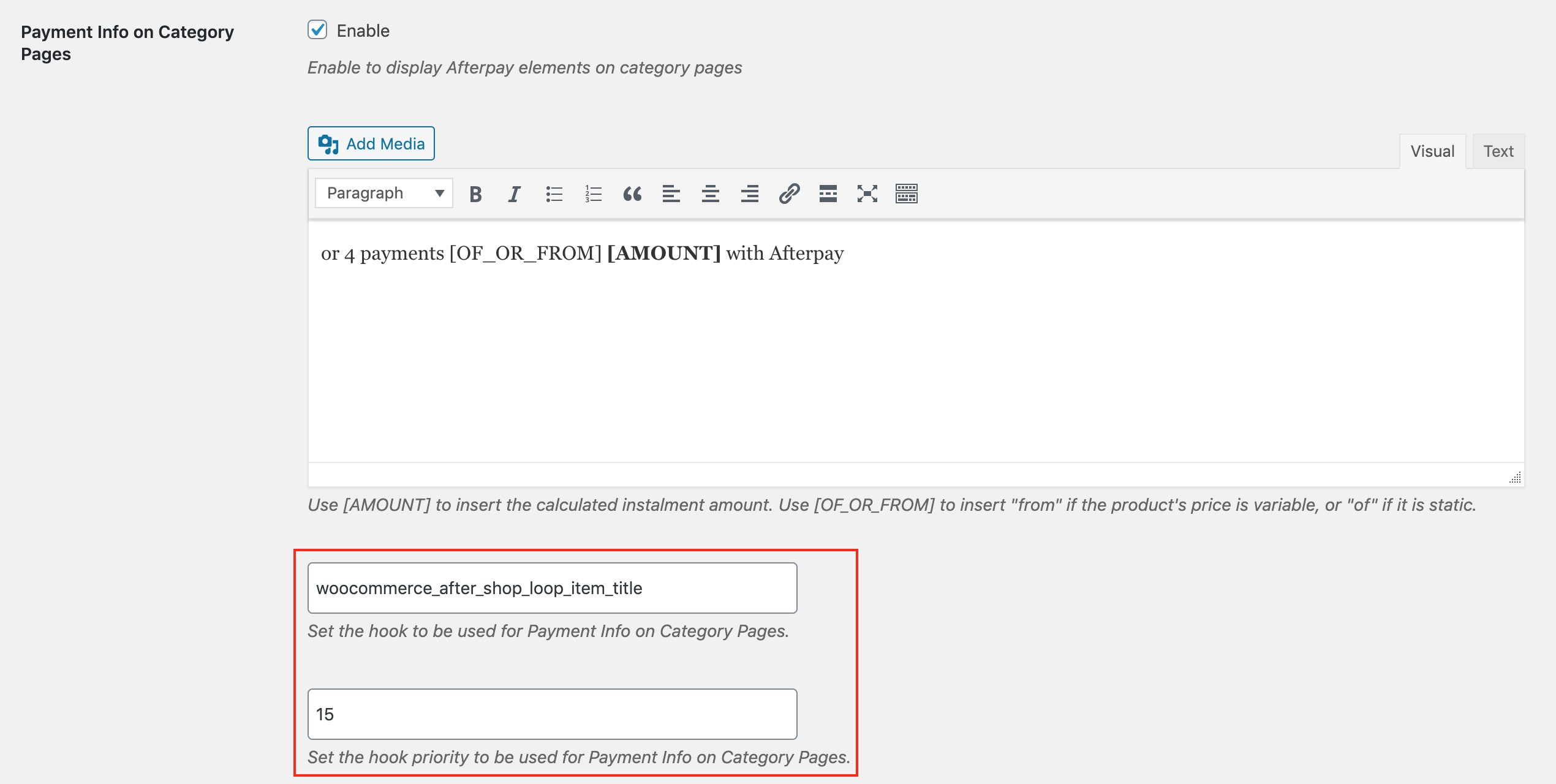
Display on Category Pages and Search Results
↑ Torna in cimaTo filter the HTML content rendered on category pages and search results, use the following filter hook:afterpay_html_on_product_thumbnails
*Note: This is intended for altering the HTML based on custom, varying criteria.
For setting the default HTML, use the admin interface under:
“WooCommerce > Settings > Checkout > Afterpay”.
For hiding the HTML for a subset of products, consider using the following filter hook: afterpay_is_product_supported
Display on the Cart Page
↑ Torna in cimaTo filter the HTML content rendered on the cart page, use the following filter hook: afterpay_html_on_cart_page
Display at the Checkout
↑ Torna in cimaTo filter the HTML content rendered at the checkout, use the following filter hook: afterpay_html_at_checkout
Customising Hooks & Priorities
↑ Torna in cimaAs discussed in the section entitled “Theme Support” above, various WooCommerce hooks are assumed to be implemented by the active WordPress theme. Afterpay methods can be detached from their default hooks and reattached to different hooks, or to the same hooks with different priorities.
Since version 2.1.0, hooks and priorities can be customised from within the plugin settings page.

Shortcodes
↑ Torna in cimaAfterpay Product Logo
This is provided for rendering an advanced img tag for displaying the Afterpay logo on individual product pages. The img tag uses the srcset attribute to include 3 different resolutions of the logo for screens with varying pixel density ratios.
Or make 4 payments [OF_OR_FROM] [AMOUNT] with [afterpay_product_logo]
colourblackwhite
The default theme is colour. This can be overridden by including a theme attribute inside the shortcode. For example, if you have a dark themed website and wish to use the white mono version of the Afterpay logo:
Or make 4 payments [OF_OR_FROM] [AMOUNT] with [afterpay_product_logo theme=”white”]
Afterpay Product Messaging
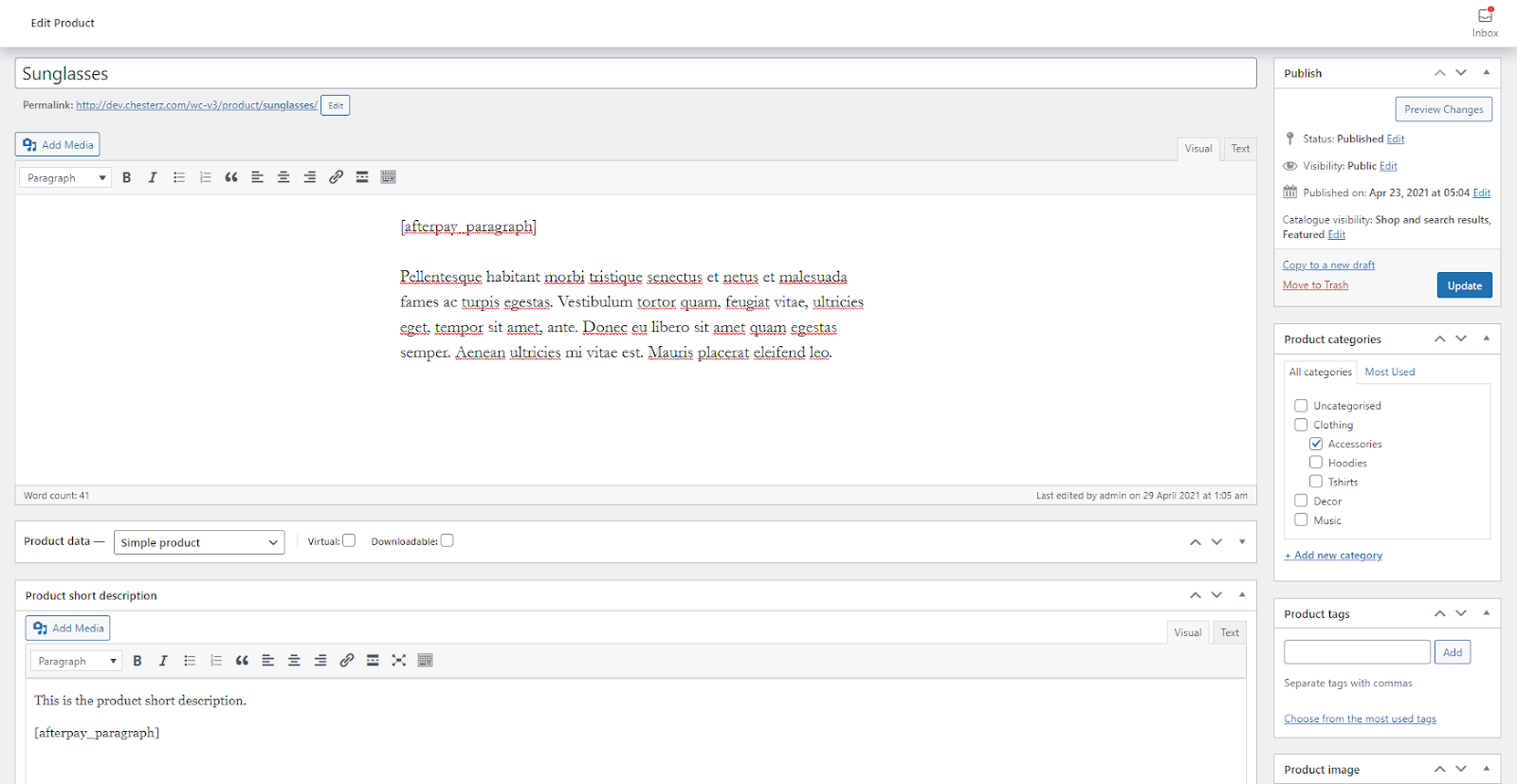
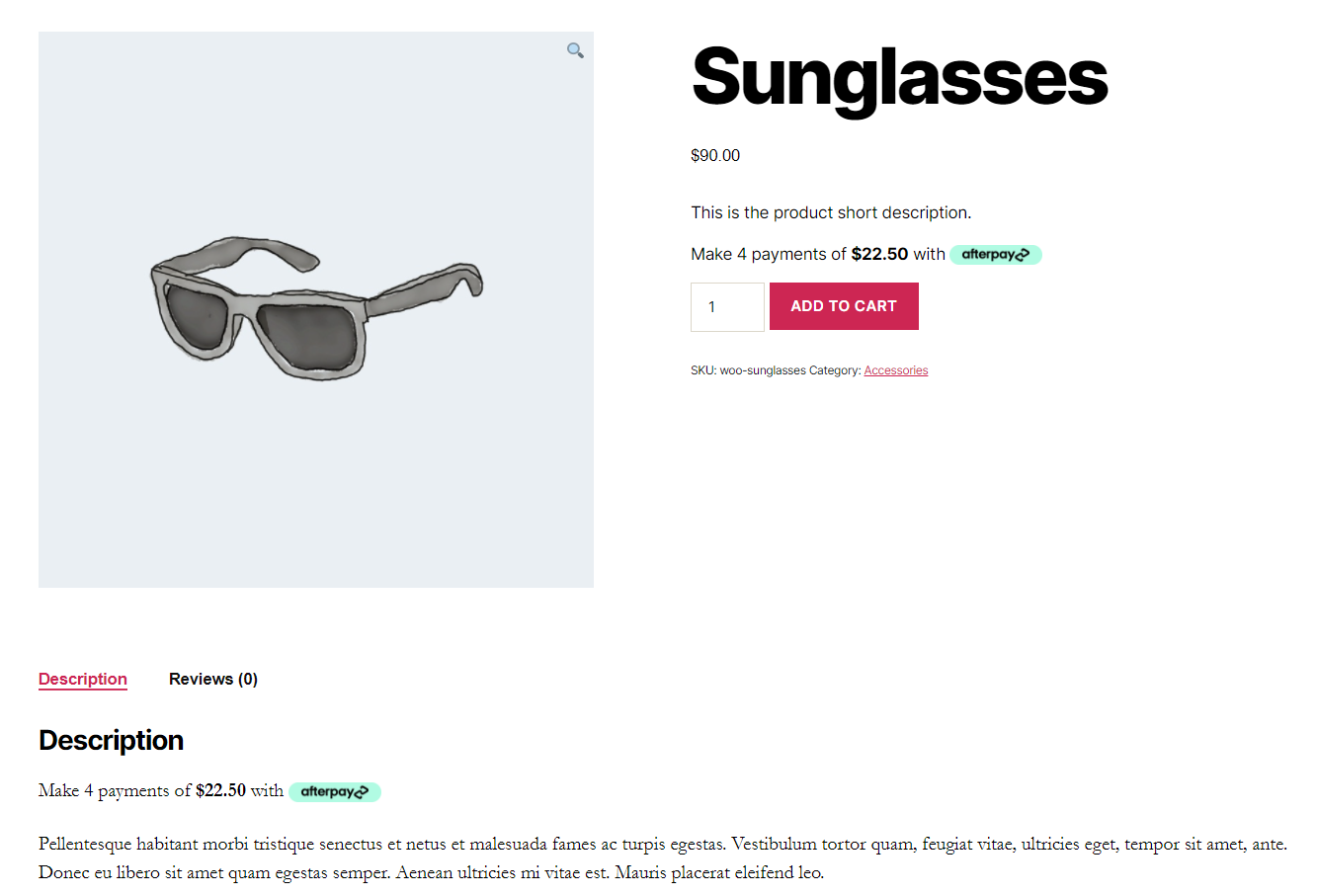
To use the shortcode on product pages, please make sure the “Payment Info on Individual Product Pages” has been enabled. Edit the text content as appropriate. Optionally, clear the hook name if you would like to disable the default behaviour of rendering the content when the hook is triggered. Instead, the content will then only render wherever the shortcode is added.

Then simply paste [afterpay_paragraph] into the product description, or into a content area using your page builder.


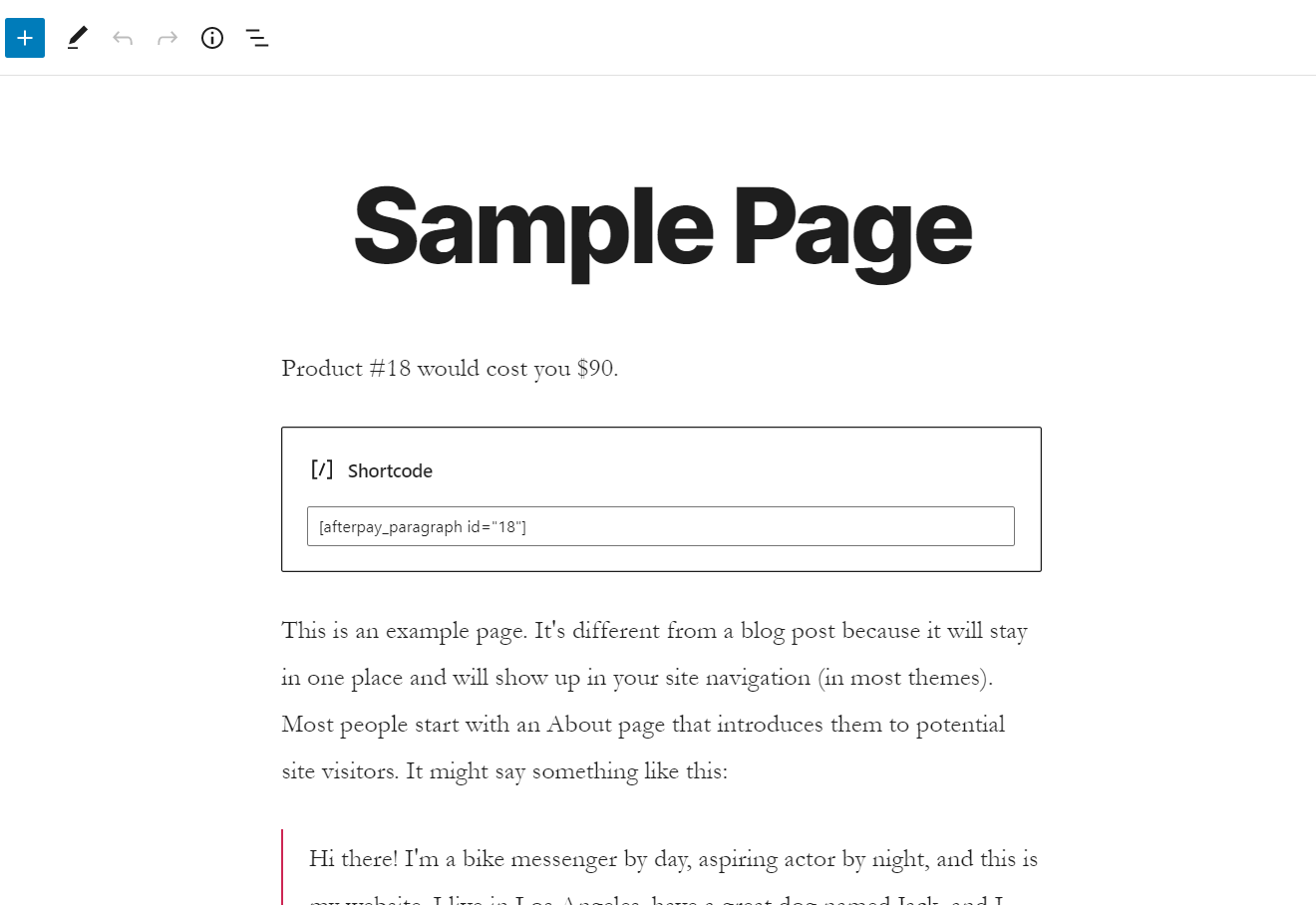
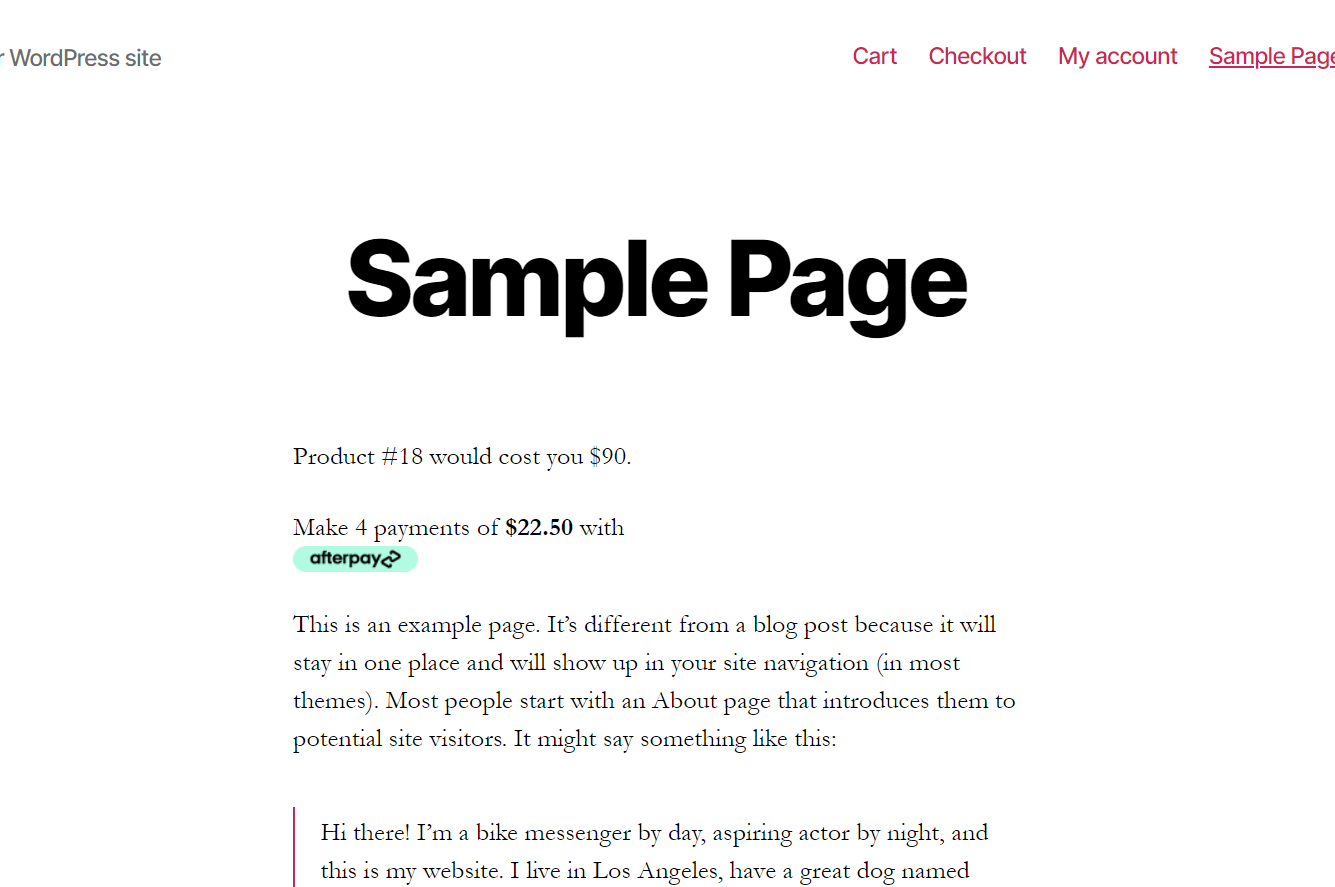
To use the shortcode on custom pages, simply provide a product id in the shortcode.
[afterpay_paragraph id=”99″]


FAQ
↑ Torna in cimaWhy is Afterpay not showing on product pages?
↑ Torna in cimaTo display the Afterpay installment detail on the product pages, the active WordPress theme must implement the below action hook:woocommerce_single_product_summary
Note: The ‘Payment Info on Individual Product Pages’ setting must also be enabled, and the product must be eligible.
For advanced configuration, see our hooks documentation
Why is Afterpay not showing on category and search result pages?
↑ Torna in cimaTo display the Afterpay installment detail on the category and search result pages, the active WordPress theme must implement the below action hook:woocommerce_after_shop_loop_item_title
Note: The “Payment Info on Category Pages” setting must also be enabled, and the product/s must be eligible.
For advanced configuration, see our hooks documentation
Why is Afterpay not showing on the cart page?
↑ Torna in cimaA: To display the Afterpay installment detail on the cart page, the active WordPress theme must implement the below action hook:woocommerce_cart_totals_after_order_total
Note: The “Payment Info on Cart Page” setting must also be enabled, and all the cart items must be eligible.
For advanced configuration, see our hooks documentation