Note: If you’re enjoying Elementor, take a look at the Elementor Connector bundle which offers support for WooCommerce Bookings and more!
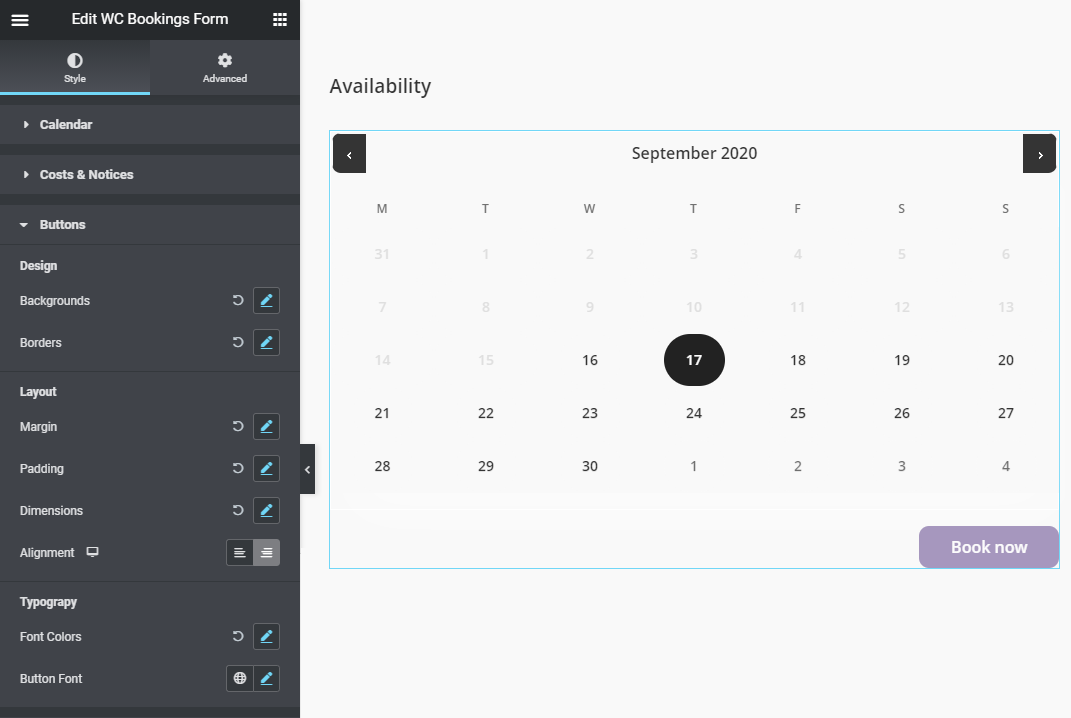
The Button settings in Elementor Connector for WooCommerce Bookings allow shop owners to change the design of the Book Now button shown in the WooCommerce Bookings Form.
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Buttons.

Settings Overview
↑ Revenir en hautThe available button design settings include:
Design
↑ Revenir en haut- Backgrounds (Includes states for: Normal and Hover)
- Button Background: The background for the Book Now button
- Borders (Includes states for: Normal and Hover. Includes radius options per device: Desktop, Table, Mobile)
- Border Type: The border type for Book Now button
- Button Border Radius: The Book Now button border radius
Layout
↑ Revenir en hautIncludes options per device: Desktop, Table, Mobile.
- Margin: The margin for the button
- Padding: The padding for the button
- Dimensions: The width of buttons
- Alignment: Book Now Button alignment in the container
Typography
↑ Revenir en haut- Font Colors (Includes states for: Normal, Hover): The font color for the Book Now button
- Button Font: The font family, size, line-height, weight, style and spacing options