Thank you for choosing Smart Home and WooCommerce to power your E-Commerce store.
Installation
↑ Volver al principioThe fastest way to install Smart Home is through the WordPress administration dashboard.

- Go to: Appearance > Themes > Add New / Upload Theme
- Upload the smart-home.zip file you have downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
To install Smart Home manually:
- Download the latest version of Pure Fashion from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Smart Home from the Appearance > Themes screen in your dashboard.
More info at Using Themes.
Setup And Configuration
↑ Volver al principioBefore proceeding with the install process, please make sure that the WooCommerce is installed.
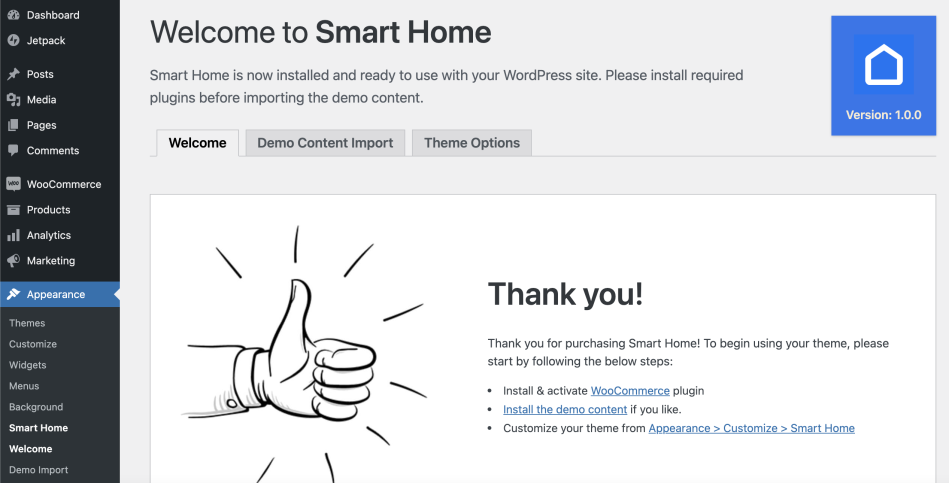
After activating your theme, please navigate to Appearance > Smart Home:

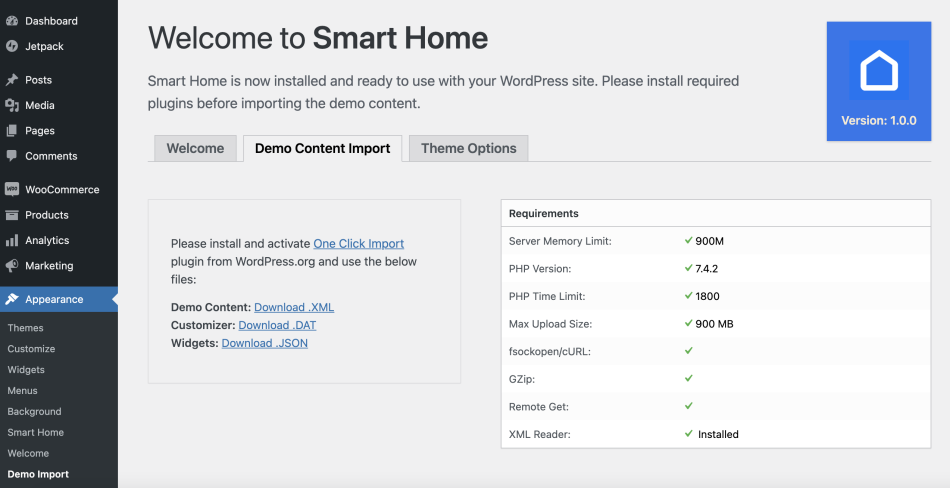
Afterward, please click on the Demo Content Import tab. Please follow the steps to import your demo content.

Customization
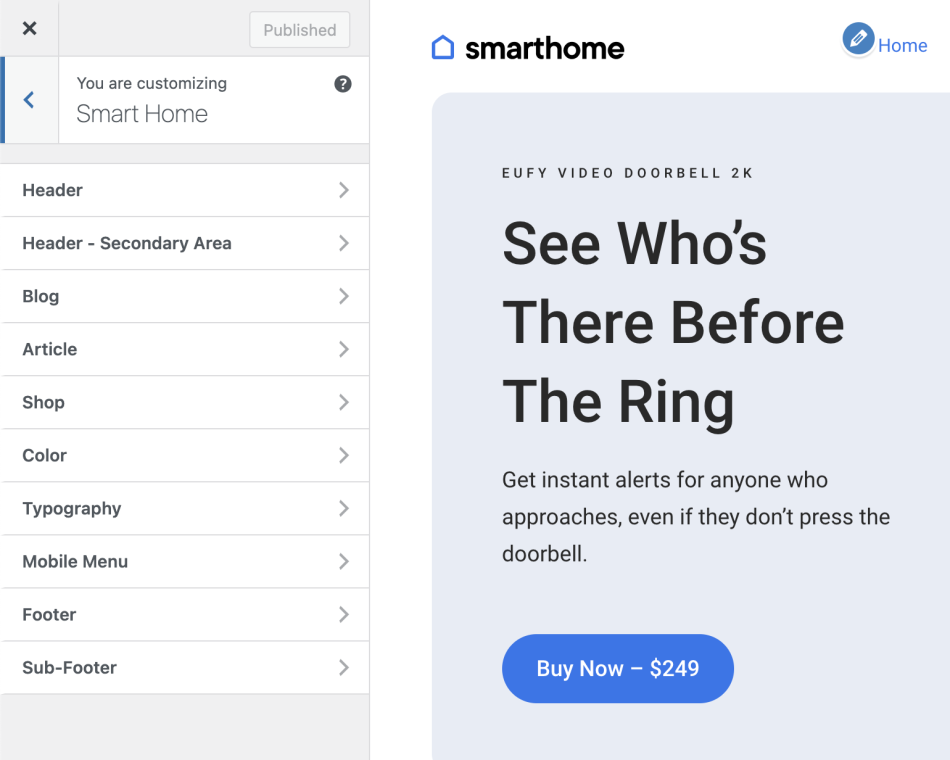
↑ Volver al principioYour customization settings are inside Appearance > Customize > Smart Home.

Logo & Favicon
↑ Volver al principioYou can change your logo from Appearance > Customize > Site Identity
Menus
↑ Volver al principioThere are 2 menu areas on Smart Home. You can assign your menus from Appearance > Menus.
- Primary Menu: Located at the center on desktop screens.
- Secondary menu: Shown only inside the mobile menu.

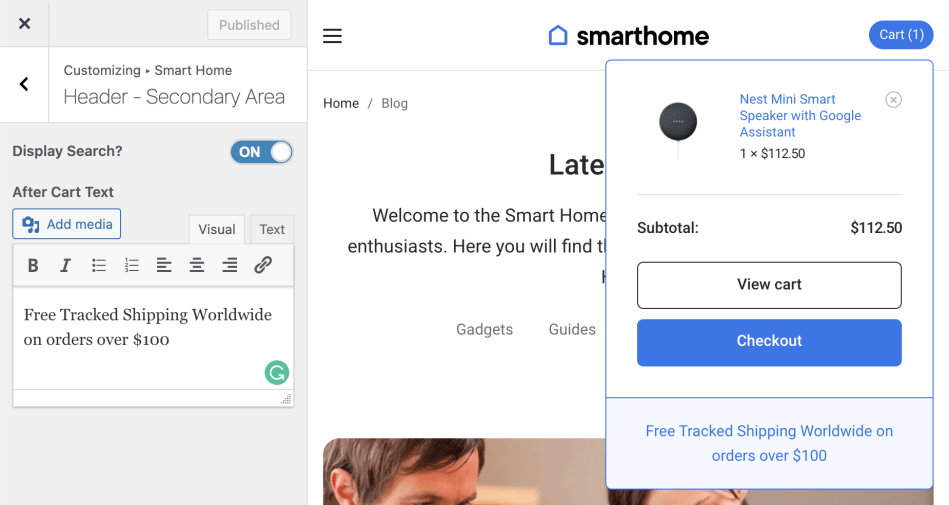
After Cart Text
↑ Volver al principioYou can add a custom CTA text after your header cart inside Appearance > Customize > Smart Home > Header – Secondary Area

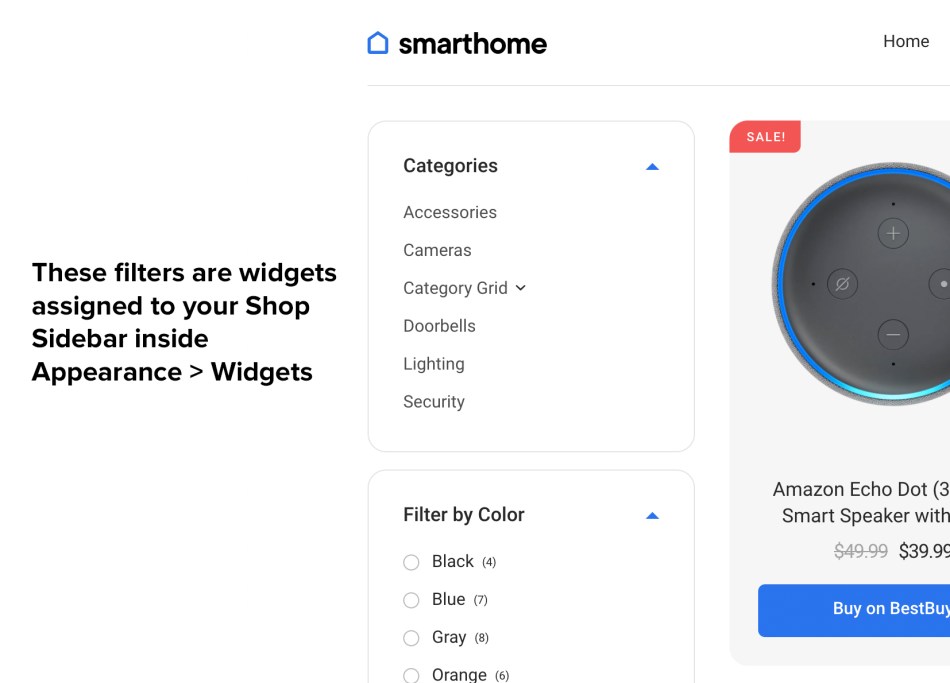
Shop Filters & Sidebar
↑ Volver al principioThe shop sidebar uses widgets assigned to the Shop Sidebar inside Appearance > Widgets.

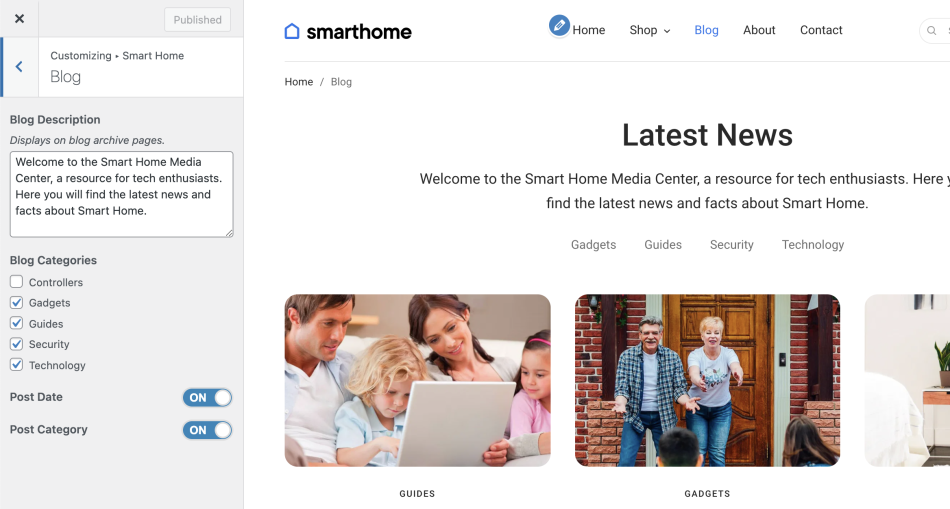
Customizing the Blog Page
↑ Volver al principioYou can add a custom description and select which categories to show on blog archive pages from Appearance > Customize > Smart Home > Blog

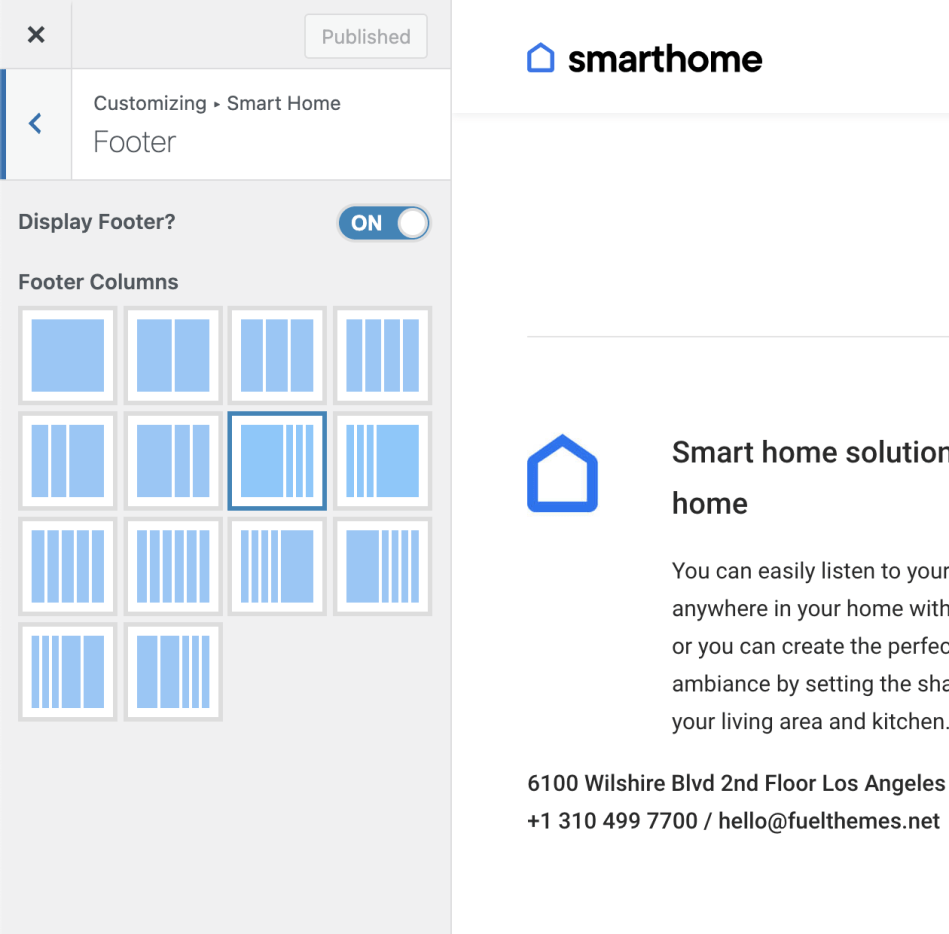
Footer
↑ Volver al principioYour footer is divided into columns. The number of columns can be adjusted from Appearance > Customize > Smart Home > Footer:

Each column gets its content from the same Footer Sidebars inside Appearance > Widgets:

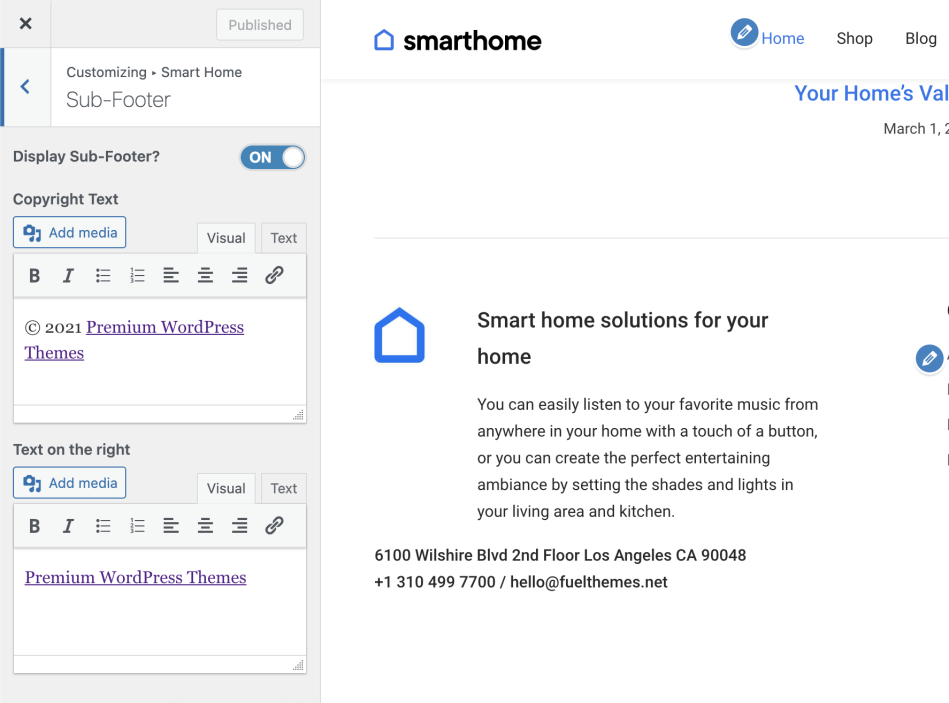
Sub-Footer
↑ Volver al principioSub-Footer can be toggled and it’s content modified from Appearance > Customize > Smart Home > Sub-Footer:

Social Sharing in Blog Posts and Products
↑ Volver al principioSocial sharing in Smart Home uses the JetPack plugin’s sharing features, which can be configured from the below screen:

Thanks for using Premium WordPress Themes by Fuel Themes.