CartMagician PRO Augmented Reality (AR) for iOS and Android users
↑ Volver al principioThe CartMagician PRO AR plugin has been developed specifically for WooCommerce site owners and developers. We’ve designed it to be the easiest way to seamlessly integrate augmented reality (AR) experiences into your store for iOS and Android users.
What it does
↑ Volver al principioViewing Requirements
↑ Volver al principio- AR viewable on any Android device enabled with ARCore 1.9+
- AR viewable on Apple iPhone and/or iPad with iOS 13+ (best viewed with Safari).
- Compatible with standard mobile web browsers including Google Chrome, Microsoft Edge, Firefox, Safari.
Features
↑ Volver al principio- In browser WebAR functionality for your customers
- Add unlimited AR products into WooCommerce
- Import AR-ready files direct from the CartMagician Platform
- Import AR web URLs
- Import AR media files for iOS & iPad OS (USDZ)
- Import AR media files for Android (GLB)
- ‘View in AR’ web embed shortcodes
- Online help desk & chat support
How to install CartMagician Pro
↑ Volver al principio- WordPress 5.0.x
- WooCommerce 3.5.1 or greater
- PHP 7.0+ or greater is recommended
- MySQL version 5.0 or greater (MySQL 5.6 or greater is recommended)
- HTTPS support
WordPress installation
↑ Volver al principio- Log in to your WordPress dashboard, navigate to: Plugins > Add New.
- In the search field type “CartMagician” and click “Search Plugins”.
- Once you’ve found this plugin you can view details like the point release, rating, and description.
- Then install it by clicking “Install Now”.
How to add augmented reality content into WooCommerce products
↑ Volver al principio Once CartMagician has been installed and activated on your website, either add a new WooCommerce product or edit an existing product to get started.
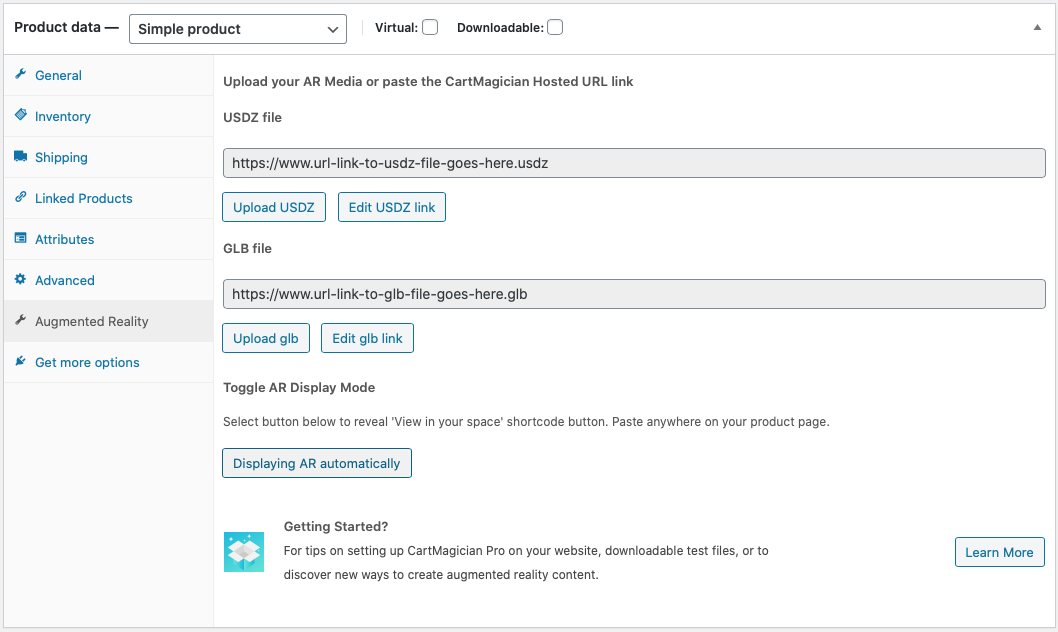
When in the product page editing screen, you will now see the ‘Augmented Reality’ tab in the Product Data section. This tab contains the ‘Upload or Link your AR Files’ settings where you can start adding your WebAR files.
Next, go to the Product Data setting for the product and select the ‘Simple Product’ as your product Data Type.
You are now ready to add in both the USDZ and GLB files to the product. You will need to add in both file types to ensure that iOS (.usdz) and Android (.glb) users can view your augmented reality content.
Once CartMagician has been installed and activated on your website, either add a new WooCommerce product or edit an existing product to get started.
When in the product page editing screen, you will now see the ‘Augmented Reality’ tab in the Product Data section. This tab contains the ‘Upload or Link your AR Files’ settings where you can start adding your WebAR files.
Next, go to the Product Data setting for the product and select the ‘Simple Product’ as your product Data Type.
You are now ready to add in both the USDZ and GLB files to the product. You will need to add in both file types to ensure that iOS (.usdz) and Android (.glb) users can view your augmented reality content.
Adding a USDZ file
↑ Volver al principio- ‘Upload USDZ’ which allows you to upload a USDZ file to your Media Library.
- ‘Edit USDZ link’ which allows you to add a full URL address to your USDZ file if you are hosting files on cartmagician.com or outside this location.
Adding a GLB file
↑ Volver al principio- ‘Upload GLB’ which allows you to upload a GLB file to your Media Library.
- ‘Edit GLB link’ which allows you to add a full URL address to your GLB file if you are hosting files on cartmagician.com or outside this location.
 Watch Video – How to upload WebAR USDZ & GLB media files video tutorial
Watch Video – How to add hosted URL links to USDZ & GLB media files video tutorial
Watch Video – How to upload WebAR USDZ & GLB media files video tutorial
Watch Video – How to add hosted URL links to USDZ & GLB media files video tutorial
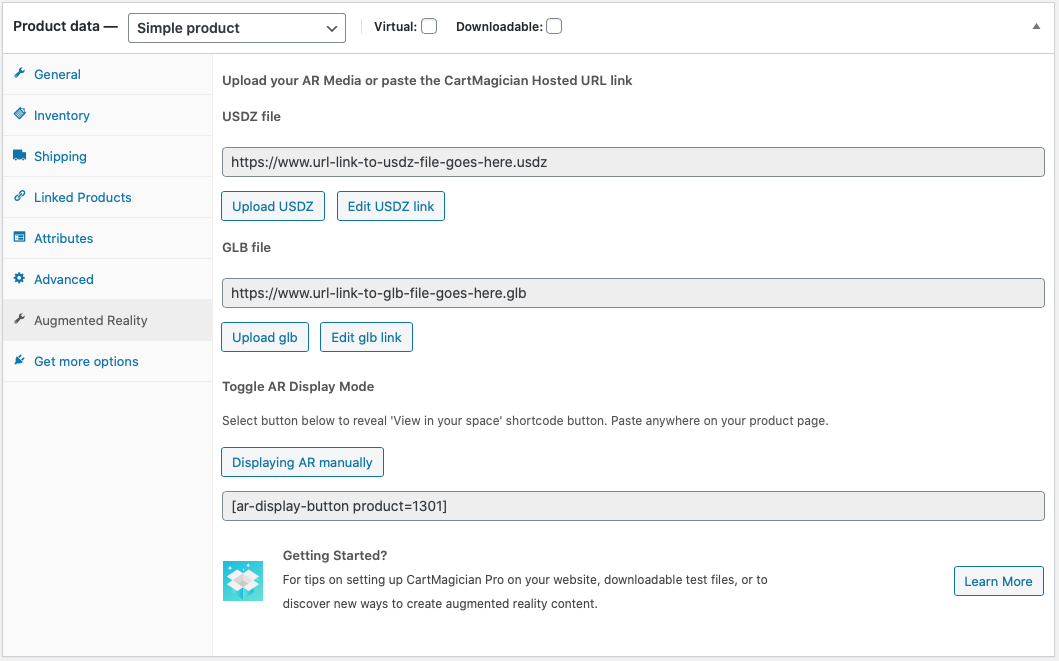
Adding a [shortcode] to display a ‘View in AR’ button on your product page
↑ Volver al principio It is commonly used as a workaround when using an image gallery or selecting a product data type other the recommended simple product to display the AR icon on the feature image.
It is commonly used as a workaround when using an image gallery or selecting a product data type other the recommended simple product to display the AR icon on the feature image.
- Follow the above instructions to add your USDZ and GLB files.
- Once added, select the ‘Display AR automatically’ button to reveal ‘Display AR manually’ and the ‘View in AR’ button shortcode.
- Copy the shortcode then add anywhere on your product page.

GLB & USDZ sample data for Testing
Free Download
CartMagician comes with some sample USDZ & GLB assets for you to test. Simply download our Getting Started test files here then follow the instructions to add them to the CartMagician AR tab in your WooCommerce store.
CartMagician WooCommerce Store Demo
↑ Volver al principioVisit the CartMagician demo store website to learn how to add augmented reality products to your WooCommerce store and to see how your AR files could look.
Frequently Asked Questions
↑ Volver al principioTroubleshooting Guides
↑ Volver al principioMIME Types
↑ Volver al principio
How to fix
Add the MIME-Type: model/usd usdz and model/vnd.pixar.usd .usdz to identify them as AR viewable for WordPress media Please review this Troubleshooting Guide and options to allow different MIME Types.Changed File Path and Caching
↑ Volver al principio
How to fix
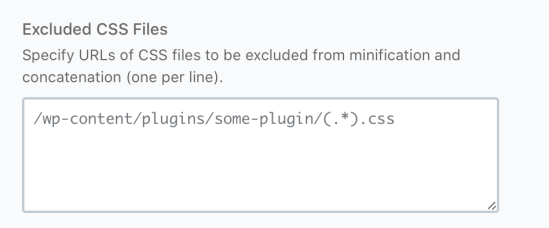
Please exclude the CartMagician Pro plugin folder and enclosed files from minification and concatenation. See reference image. Once settings have been made please allow 15 minutes for changes to take effect as some caching plugins or CDN networks have different refresh times so please check your own setup if changes do not happen immediately.Staging Website Environments
↑ Volver al principioHow to fix
When you are ready to test your WooCommerce added AR content and products turn of the login security/firewall so that you are testing your website under normal operation and as your customers would view your products an AR content.About CartMagician
↑ Volver al principioHelping WooCommerce store owners and developers create augmented reality experiences for e-commerce products and websites, super-fast.
↑ Volver al principioCartMagician streamlines the process of creating hyper-realistic, augmented reality content for the mobile web by converting 2D images and 3D models you already have.
There are already more than 2.85 billion devices around the world with in-built AR capabilities. CartMagician can help you access them. So, what will you create? You can start creating AR content for free here.
