This block is provided with the WooCommerce Product Search extension as of version 4.0.0.
The stock filter that comes with the WooCommerce Product Search extension allows your customers to find products that are available: in stock or on backorder.
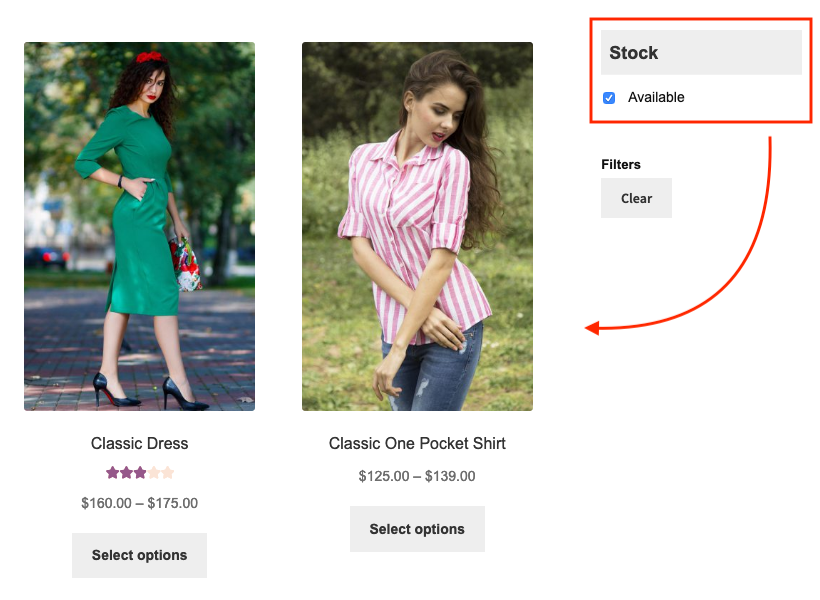
 The filter displays a convenient option which customers can simply click and have the shop page include only those products which are currently available. The filter can be combined with the other live filters that come with the extension.
If you display products which are out of stock in your shop, this filter is useful for customers, as they can quickly see which products are available. See the notes at the bottom of this page if you would like to learn more about how you can hide or show products that are out of stock in your shop.
The filter displays a convenient option which customers can simply click and have the shop page include only those products which are currently available. The filter can be combined with the other live filters that come with the extension.
If you display products which are out of stock in your shop, this filter is useful for customers, as they can quickly see which products are available. See the notes at the bottom of this page if you would like to learn more about how you can hide or show products that are out of stock in your shop.

Settings
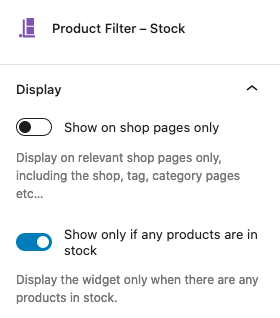
↑ Back to topDisplay
↑ Back to top
- Show on shop pages only – Use this option to display the block on relevant shop pages only. That includes the shop page, product tag and product category pages etc. We recommend to leave this option disabled if you place the block directly on a page which is not a shop page, enable it if you place it in a sidebar that should show the block for shop pages.
- Show only if any products are in stock – This option is enabled by default and will cause the filter to be displayed only if there are any products in stock or available on backorder.
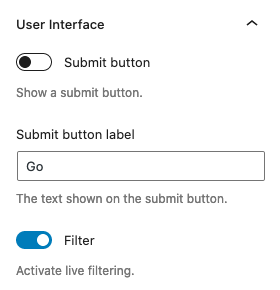
User Interface
↑ Back to top
- Submit button – Whether to show a submit button. This is disabled by default. It can make sense to enable the submit button when you choose to disable live filtering.
- Submit button label – Here you can input a customized label shown on the submit button.
- Filter – Whether to use live filtering. With this option enabled, clicking the checkbox or the link will take immediate effect and update the products displayed on the page without the need to reload it. With the option disabled, the visitor would have to either click the link or click the checkbox and hit the submit button. This option is enabled by default.
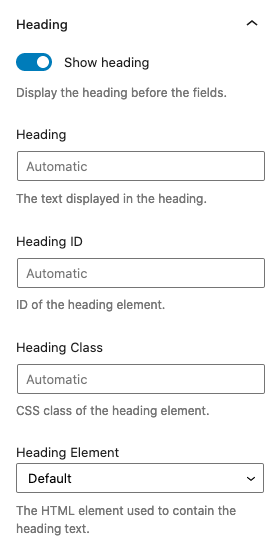
Heading
↑ Back to top
- Show heading – This option will display the heading.
- Heading – You can use a customized heading or leave it empty to use the default. The heading is displayed if there are eligible products on sale.
- Heading ID – The ID used for the HTML element of the heading.
- Heading Class – The class used for the HTML element of the heading.
- Heading Element – The HTML heading element.