This block is provided with the WooCommerce Product Search extension as of version 4.0.0.
The Product Filter – Price block that is part of the WooCommerce Product Search provides a live price filter for your shop. While your customers indicate the minimum or maximum price in its fields, it finds matching products and shows them on the shop page.
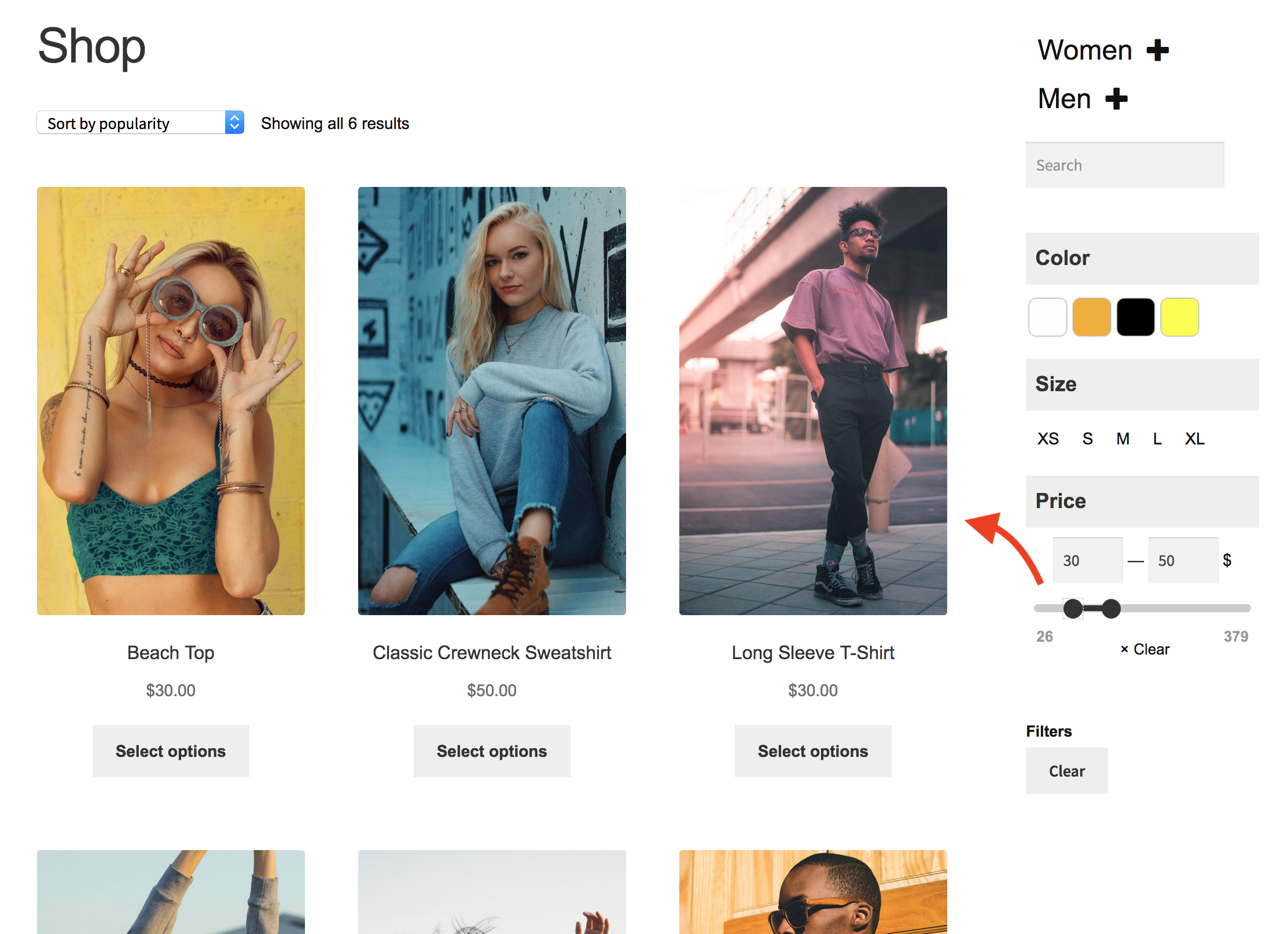
 This live filter renders two fields where the customer can input a minimum and a maximum price. The filter will update the shop page to show products within the indicated price range.
This live filter renders two fields where the customer can input a minimum and a maximum price. The filter will update the shop page to show products within the indicated price range.

Settings
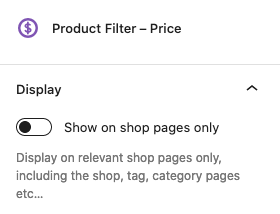
↑ Back to topDisplay
↑ Back to top
- Show on shop pages only – Use this option to display the block on relevant shop pages only. This includes the shop page, product tag and product category pages etc. We recommend to leave this option disabled if you place the block directly on a page which is not a shop page, enable it if you place it in a sidebar that should show the block for shop pages.
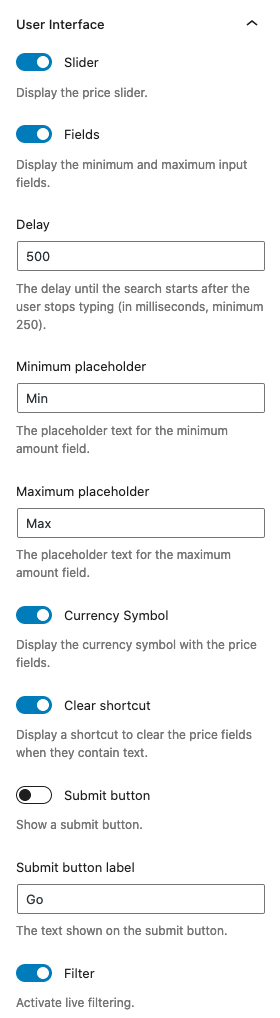
User Interface
↑ Back to top
- Show slider – When this is enabled, the sliding control is displayed.
- Show input fields – With this option enabled, the minimum and maximum fields are displayed.
- Delay – The time in milliseconds to wait after the visitor stops typing to submit the request to filter, the default is “500” for half a second.
- Minimum placeholder – The placeholder text for the minimum field.
- Maximum placeholder – The placeholder text for the maximum field.
- Currency Symbol – Whether to display the currency symbol.
- Clear shortcut – This option is used to display a clickable action element that is used to clear the contents of the price fields and reset the filter.
- Submit button – This will show a Submit button along with the filter.
- Submit button label – Combined with the former option, this is the text displayed on the Submit button.
- Filter – This option should be enabled for live filtering.
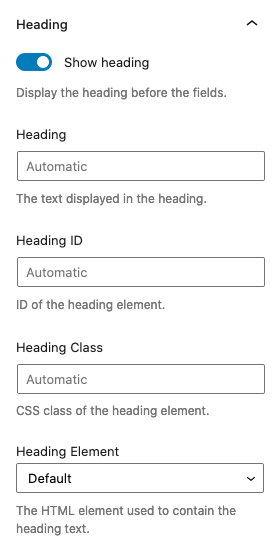
Heading
↑ Back to top
- Show heading – This option will display the heading for this filter.
- Heading – You can input a customized heading here or leave it empty to use the default.
- Heading ID – This sets the ID of the heading element.
- Heading Class – This sets the class of the heading element.
- Heading Element – Here you can choose which HTML tag is used as the heading element.