Note: Enjoying Elementor? Check out the Elementor Connector bundle, it includes support for WooCommerce Bookings and many more!
The check-in/check-out settings in Elementor Connector for WooCommerce Bookings allows shop owners to change the design of WooCommerce Accommodatiobn Bookings.
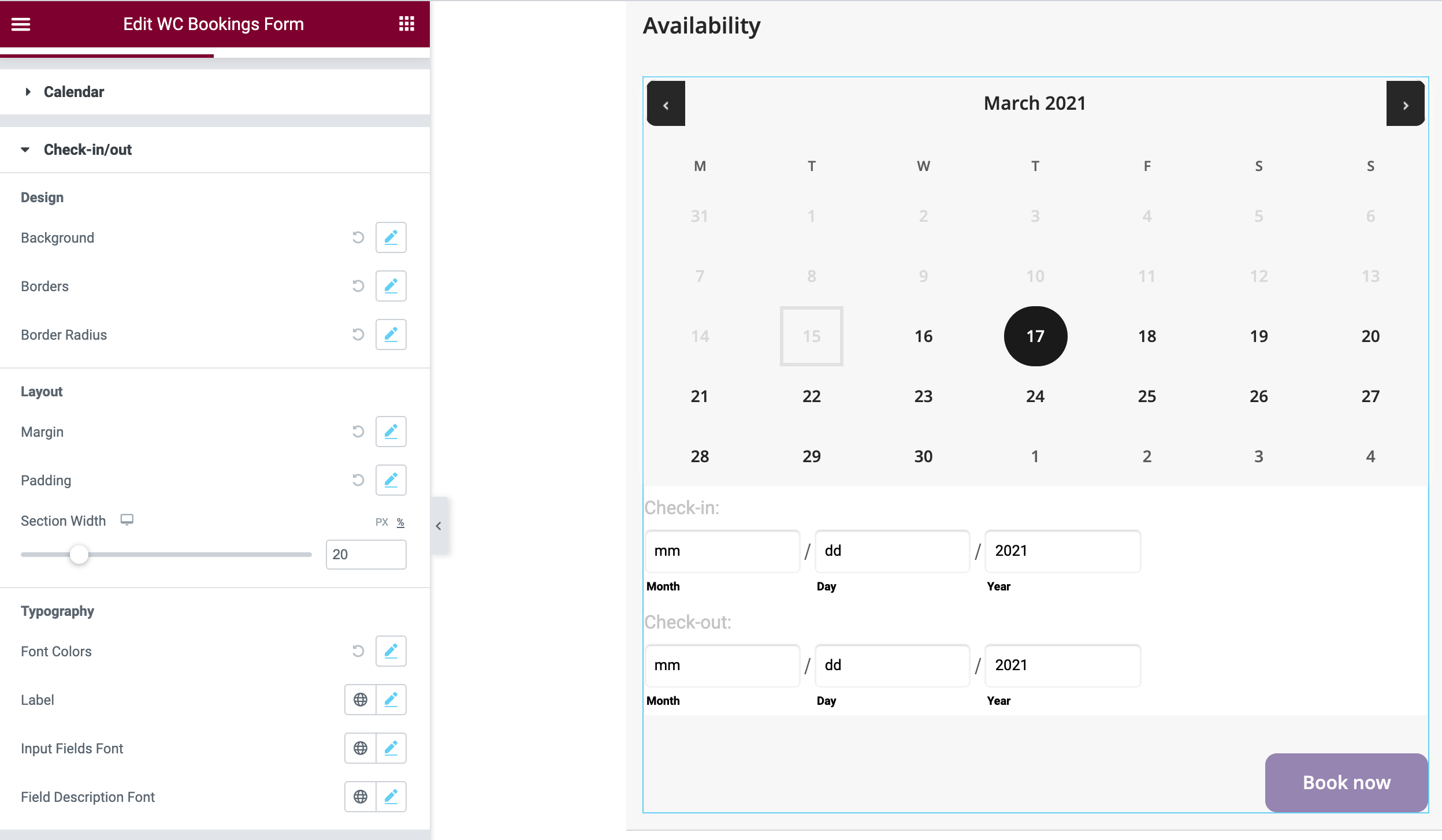
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Check-in/out.

Settings Overview
↑ Back to topThe available Timeslots settings include:
Design
↑ Back to top- Backgrounds (Includes states for: Normal and Hover)
- Section Background: The background for the timeslots section as a whole
- Input Fields The alternate background for the check-in/out fields
- Borders
- Input Fields: Set the border type for the check-in/out fields
- Border Radius
- Input Fields: Set the border radius for the check-in/out fields
Layout
↑ Back to top- Margin: The margin for the input fields
- Padding: The padding for the input fields
- Section width: The width for check-in/out section as a whole
Typography
↑ Back to top- Font Colors
- Labels: The font color of the check-in/out field labels
- Input Fields: The font color of the check-in/out input fields
- Field Description: The font color of the check-in/out input field descriptions
- Fonts: The font family, size, line-height, weight, style and spacing options for timeslots. Includes the following:
- Label
- Input Fields
- Field Description