The Ajax Pagination & Infinite Scroll extension allows customized website navigation through pagination, infinite scrolling, or a load more button.
- Download the Ajax Pagination & Infinite Scroll for WooCommerce.zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and Upload Plugin > Choose File (for the file that was downloaded).
- Install Now and Activate the extension.
Configuration
↑ Back to topIn the WP admin panel, go to WooCommerce > Settings and click the Woo Pagination tab. You will find extension settings, including General, Back-to-top, and Show Less button settings.
General settings
↑ Back to topIn the general settings section, you will find the following settings.
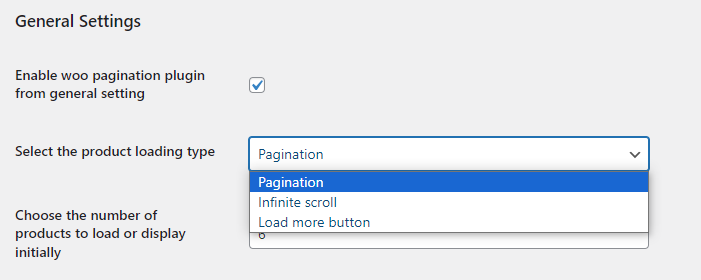
- Enable Woo pagination plugin from general settings: Click the checkbox to enable the Ajax pagination & infinite scroll for WooCommerce plugin.
- Select the product loading type: Select the product loading type from the dropdown menu. In the dropdown menu, you will find the following:
- Pagination
- Infinite Scroll
- Load More Button

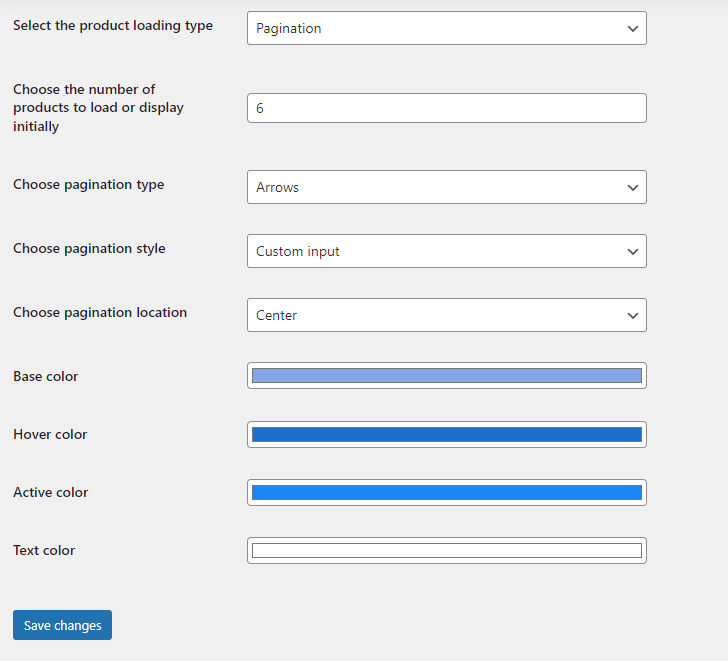
Pagination settings
When you select the product loading type as “pagination,” the following settings will appear:
- Choose the number of products to load or display initially: Enter the number of products you want to display when the page loads.
- Choose pagination type: Select the pagination type you want to display. From the dropdown menu, you can select the following:
- Arrows
- Next/Previous
- Choose pagination style: Choose the pagination style for loading more products. You can select the following from the dropdown menu:
- Highlighted Selected Links
- Large Number of Links
- Custom Input
- Round Corner Pagination
- Pagination Link Application
- Simple Application
- Next & Previous Links
- Choose pagination location: Choose where you want to display the pagination style. You can select:
- Left
- Right
- Center
- Base color: Select the base color of the pagination style.
- Hover color: Choose the color for when hover on the pagination.
- Active color: Select the color for the active page in the pagination.
- Text color: Select the color for the text in the pagination.

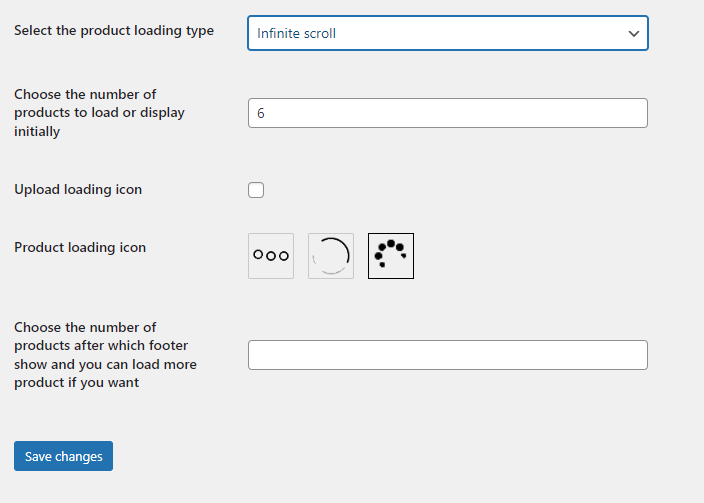
Infinite scroll settings
You will see the following settings if you select Infinite Scroll as the product loading type.
- Choose the number of products to load or display initially: Enter the number of products you want to display when the page loads.
- Upload loading icon: Enable the checkbox to upload the product loading icon.
- Product loading icon: Select the product loading icon from the default icons.
- Choose the number of products after which the footer will show, and you can load more if you want: Enter the number of products after which the website footer will be shown, and you can load more.

Load more button settings
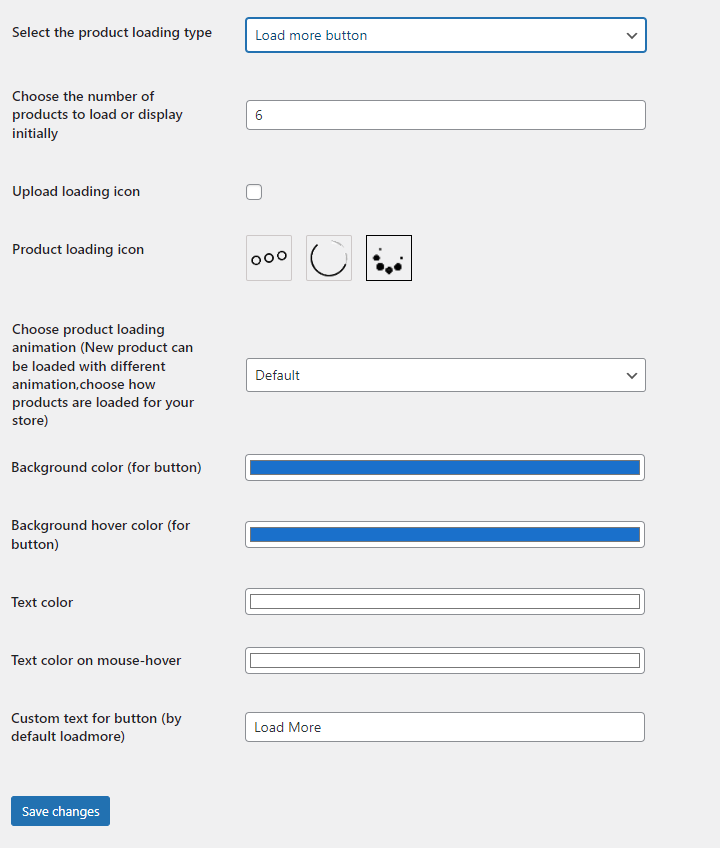
When you select the product load type as load more button, you will have to configure the following settings:
- Choose the number of products to load or display initially: Enter the number of products you want to display when the page loads.
- Upload loading icon: Enable the checkbox to upload the product loading icon.
- Product loading icon: Select the product loading icon from the default icons.
- Choose product loading animation: You can choose from multiple animations as to how new products will load. Select animation style from the dropdown menu, which includes:
- Default
- Left to Right
- Right to Left
- Top to Bottom
- Bottom to Top
- Background color (for button): Select the background color for the load more button.
- Background hover color (for button): Choose the color you want to set when hovering on the load more button.
- Text color: Choose the color of text on the load more button.
- Text color on mouse-hover: Select the color when the mouse is hovered on the load more button.
- Custom text for button (by default, load more): Enter the text you want to display on the button. By default, the button text is set to “Load More.”

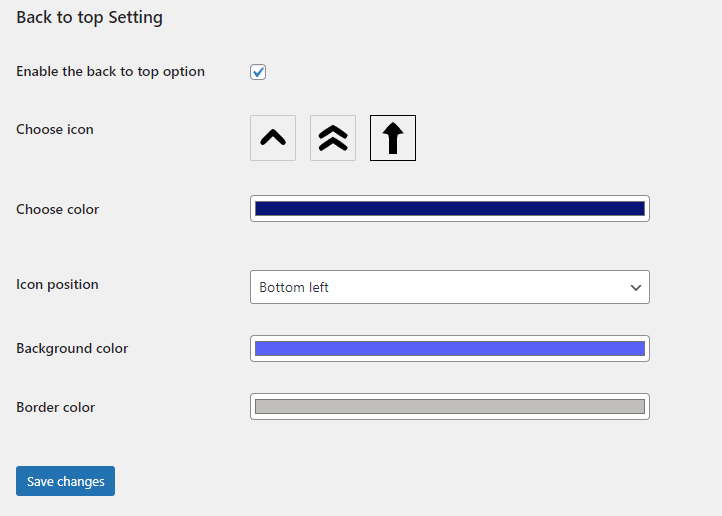
Back-to-top settings
↑ Back to topIn this section, you can configure the following settings for the WooCommerce pagination plugin.
- Enable the back-to-top option: Check to enable the back-to-top option on your website.
- Choose icon: Choose the icon for the back-to-top button. You can select from the multiple default icons.
- Choose color: Select the color for the back-to-top button with the color picker.
- Icon position: Choose where you want to display the back-to-top button. You can select the following from the dropdown menu:
- Bottom Right
- Bottom Left
- Background color: Select the background color for the back-to-top button.
- Border color: Choose the border color for the button.

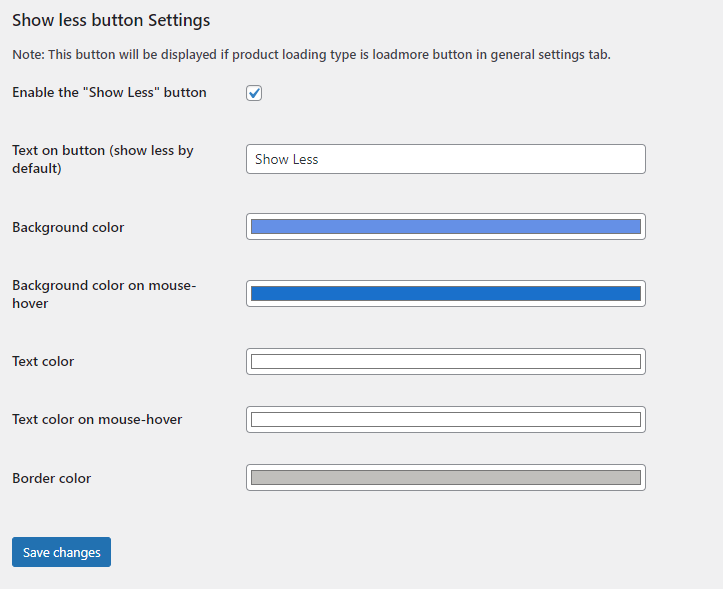
Show less button settings
↑ Back to topThe “Show less button Settings” section lets you configure the following settings. Note that this button will be displayed if the product loading type is the “load more button” in the general settings tab.
- Enable the “Show Less” button: Click on the checkbox to enable the “Show Less” button.
- Text on button (show less by default): Enter the text you want to display on the “show less” button. By default, the text is “Show Less”.
- Background color: Select the background color for the button.
- Background color on mouse-hover: Choose the background color in case of mouse-hover on the “show less” button.
- Text color: Choose the color of the text for the button.
- Text color on mouse-hover: Select the color when the mouse hovers on the “Show Less” button.
- Border color: Choose the border color for the show less button by using the color picker.