With WooCommerce variations swatches for WooCommerce, showcase product variations as radio buttons with options to fully customize the color, image, and label swatches.
Installation
↑ Nach oben- Download the Variations as Radio Buttons for WooCommerce.zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and Upload Plugin > Choose File (for the file that was downloaded).
- Install Now and Activate Plugin.
Configurations
↑ Nach obenWithin the WordPress admin panel, go to WooCommerce > Settings and click on the Variations as Radio Buttons tab. Here you will find the following settings.
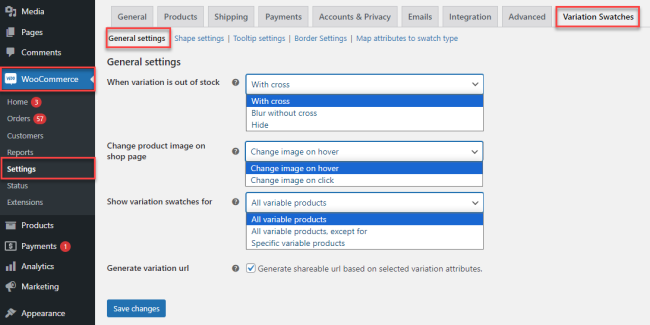
General Settings
↑ Nach obenClick on the General Settings tab to configure:
- When Variations is Out of Stock: Display out of stock variations with Cross, Blur, or Hide.
- Change Product Image on Shop Page: Set whether the product image is displayed on click or hover on the shop page.
- Show Variation Swatches for: Choose to display variation swatches for All Variable products or specific Products.
- Generate Variation URL: Checkbox to generate shareable URL links for variation and attributes.

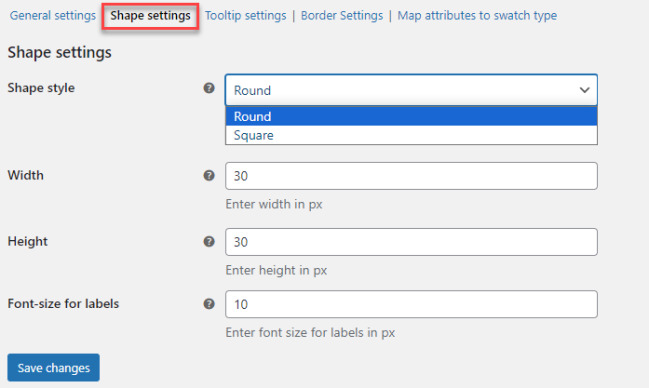
Shape Settings:
↑ Nach obenClick on the shape settings tab to configure the shape of WooCommerce variations swatches for the shop page.
- Shape Style: Set shape style of swatches, e.g. Round or Square.
- Width: This sets the width of the swatches in px.
- Height: This sets the height of the swatches in px.

Tooltip Settings:
↑ Nach obenYou can configure the tooltips of WooCommerce swatches in the Tooltip Settings tab:
- Enable Tooltip: Check this option to enable the tooltip of swatches.
- Tooltip Font Size: This sets the tooltip font size in px.
- Tooltip Background Color: Choose a color for the tooltip’s background.
- Tooltip Text Color: Select the color of the tooltip text.

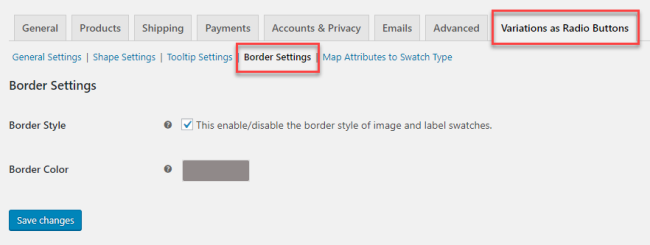
Border Settings:
↑ Nach obenClick on the Border settings tab to configure the WooCommerce variation swatches borders.
- Border Style: Enable or disable border style for images and labels.
- Border Color: Set the border color of variation swatches.

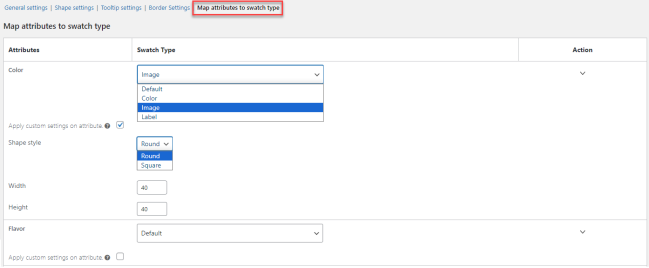
Map Attributes to Swatch Type:
↑ Nach obenUnder the Map Attributes to Swatch Type tab, all created attributes will be displayed and you can assign them to their respective Swatch Type. You can also customize the shape and size of these WooCommerce product variations swatches. However, it will only customize the shape and size of swatches on the product page.

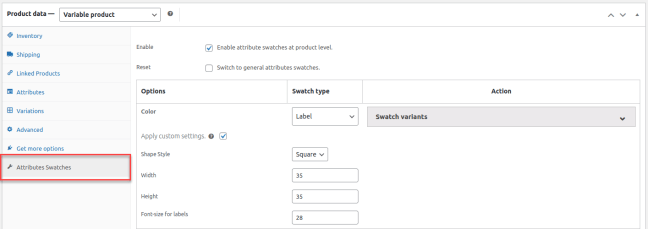
Product Level Settings – WooCommerce Variation Swatches for Each Product
↑ Nach obenTo customize the WooCommere variation swatches for each product, add a product or edit the existing one. Then add variations and their attributes to create the variable product. Scroll down to product data and click on the variation swatches tab to customize the product-specific variation swatches. The priority of the product level settings for swatches is higher than general settings.
- Enable: Checkbox to enable the WooCommerce product variations swatches
- Reset: Checkbox and update the product to revert the settings to general attribute swatches
Below these settings, you have the table to customize the swatch type. Also, a checkbox to apply custom settings for the swatches and personalize the WooCommerce variation swatches.